UI Customization
In this section, we will change the look and feel of GeoNode. In particular, we will do some customization to help understand how the template inheritance works and how to add new stuff to your GeoNode. The changes will include the home page, the top menu, the footer, and a generic GeoNode page.
Create a Custom GeoNode Theme
Log in as admin and navigate to http://localhost:8000/en-us/admin/geonode_themes/
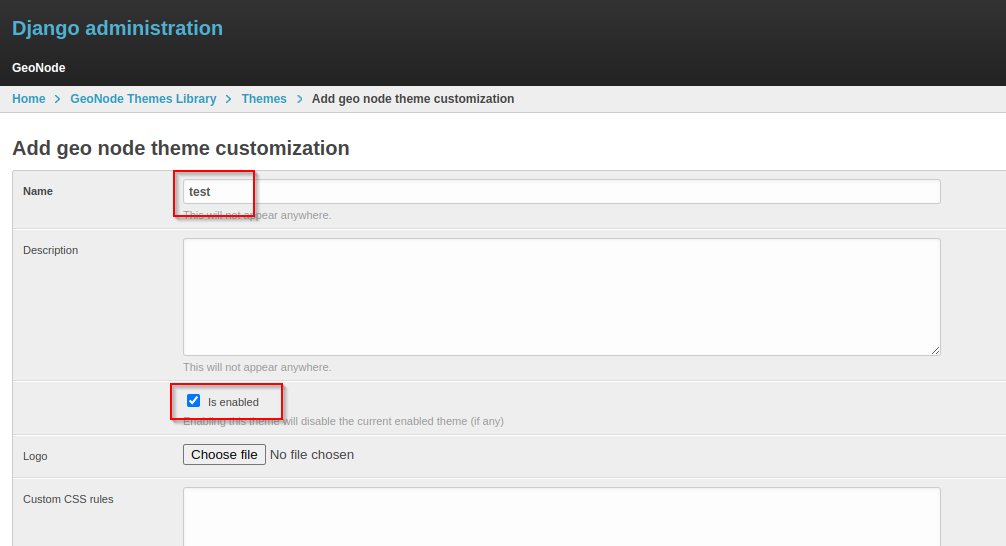
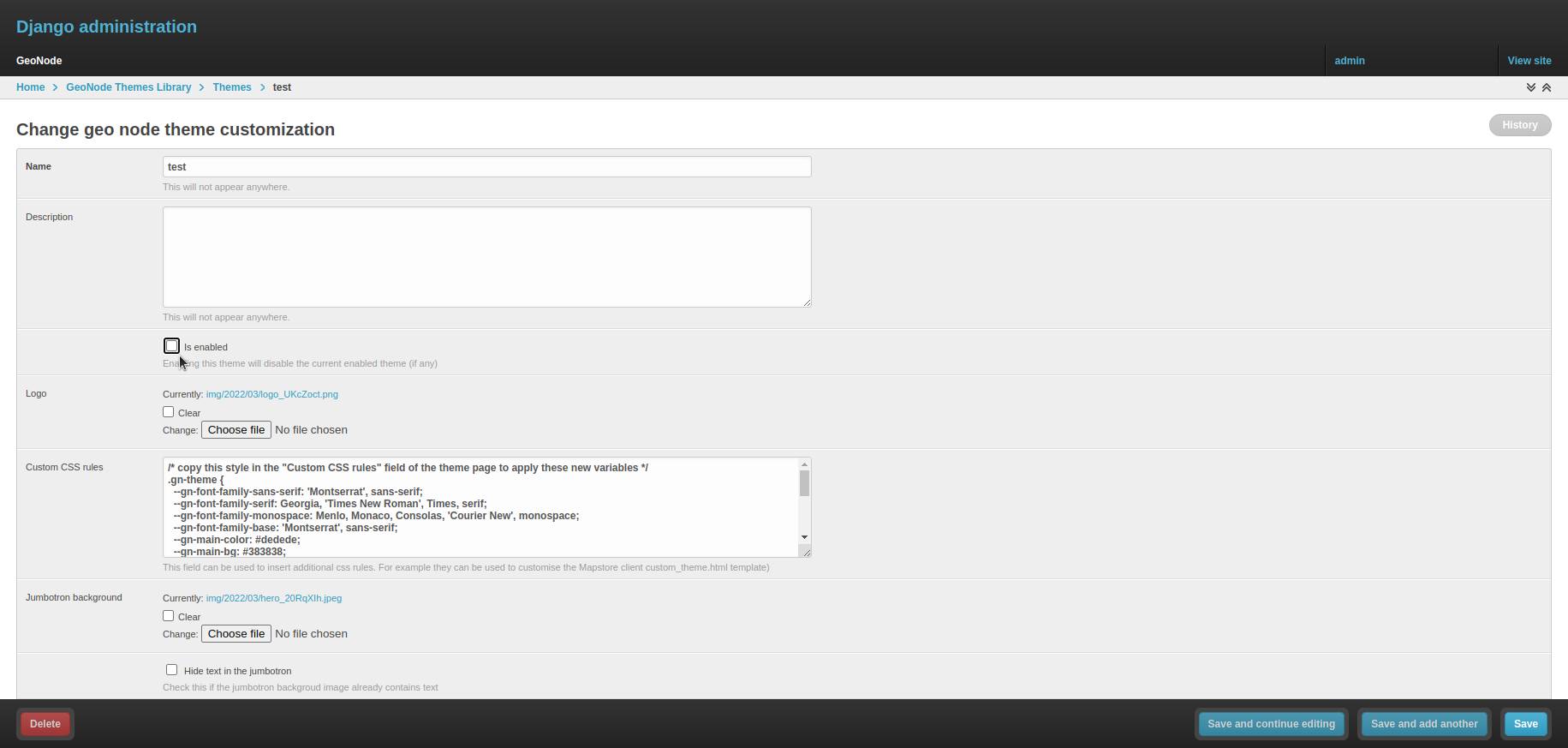
Create a new custom theme named test and ensure the is enabled checkbox is ticked.

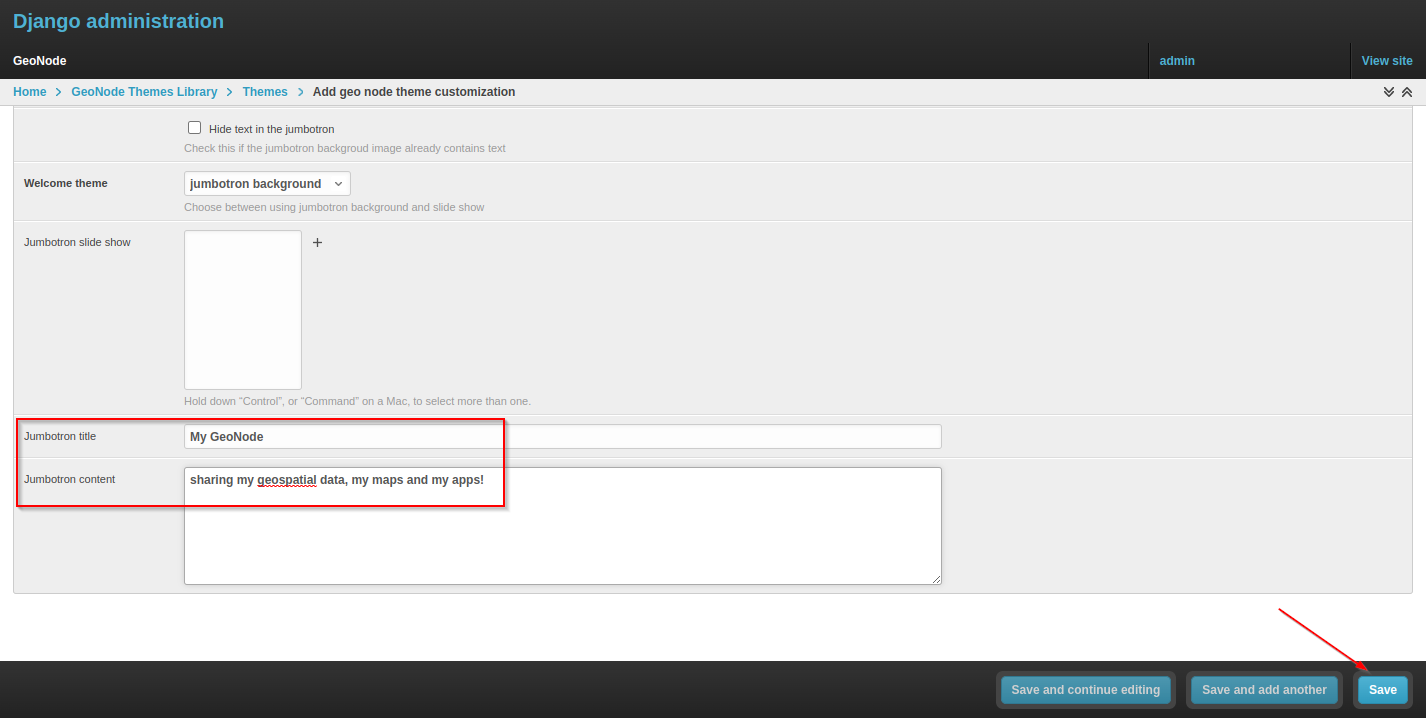
Provide a jumbotron title and a jumbotron text, and click on save

Refresh the page to see the changes.

Main Theme
To change the main theme of GeoNode we can act on the Custom CSS Rules of the currently active theme.
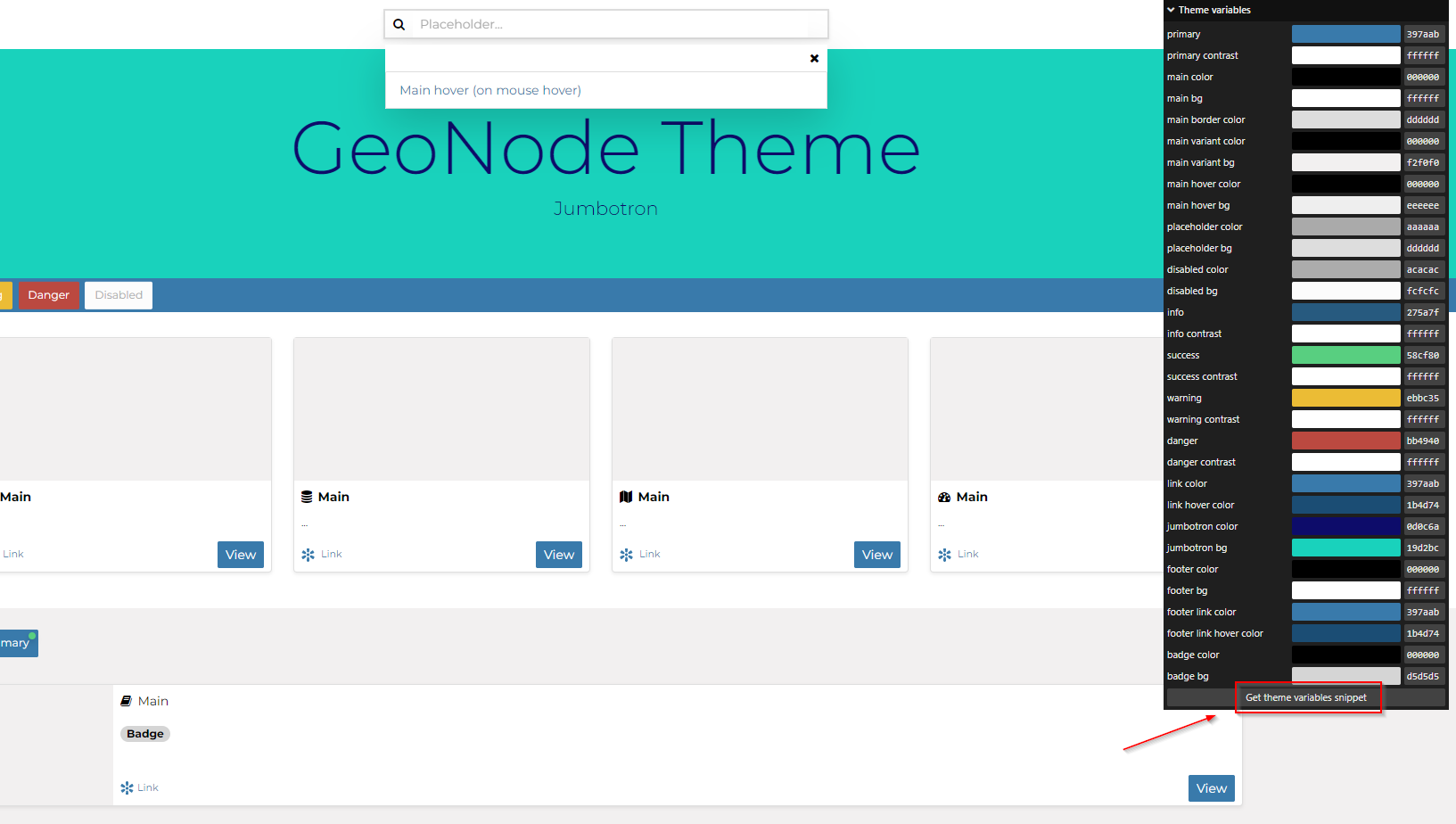
Navigate to the current web location: http://geonode.org/geonode-mapstore-client/master/tutorial-theme.html
Change the theme colors to your preferences and click on the Get themes variables snippet button.

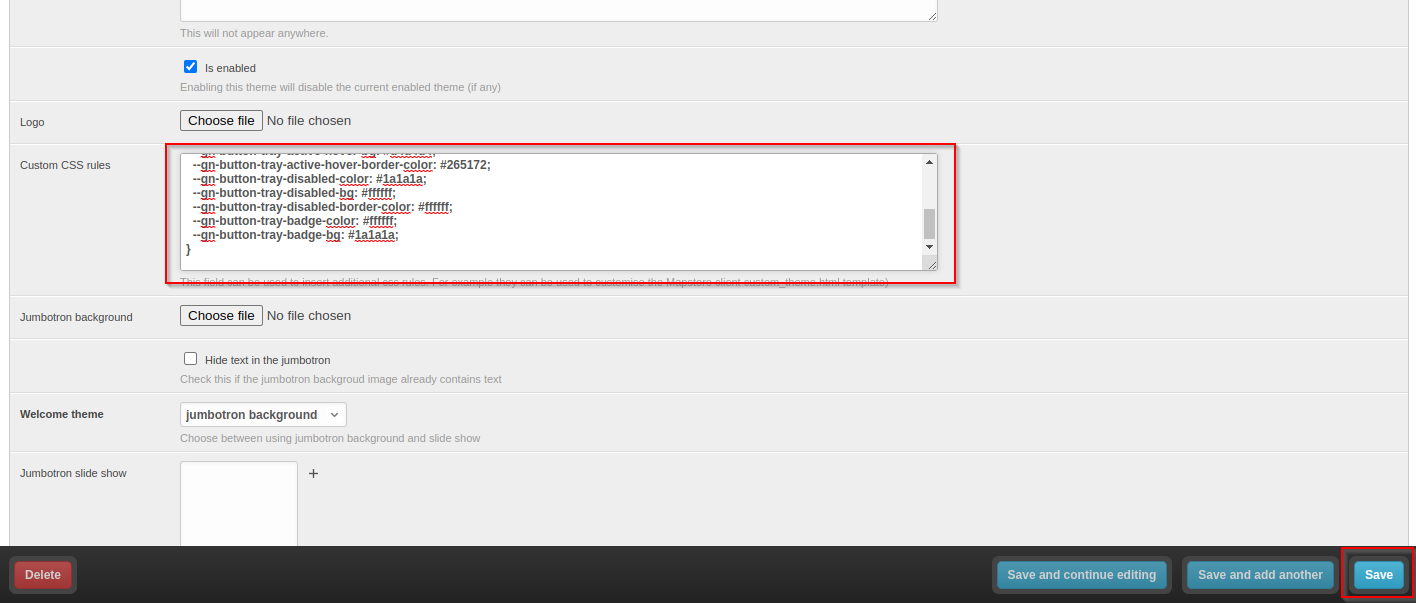
Copy the contents of the snippet and paste it into the Custom CSS rules textbox; then save.
Here a sample of dark theme created with the tool.

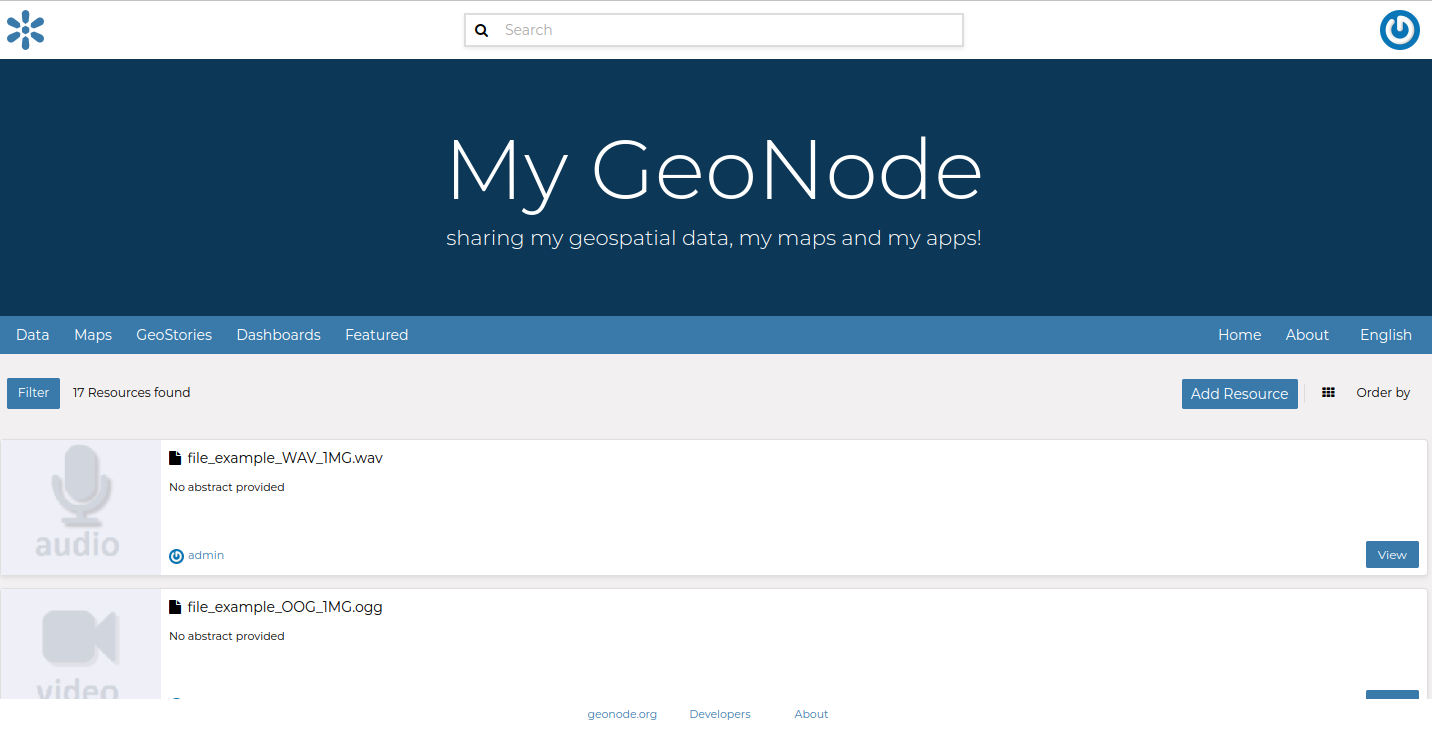
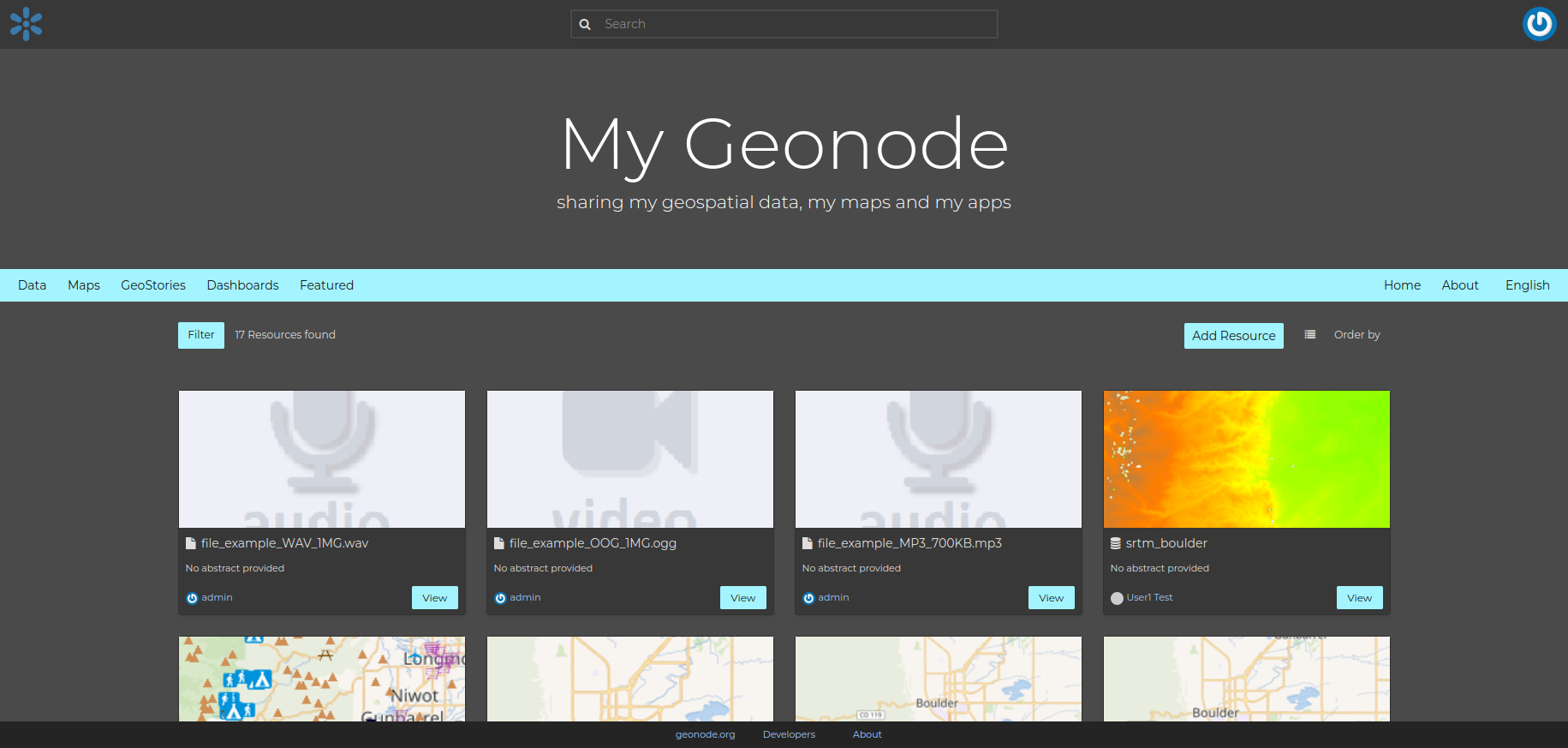
Once we refresh the page in the browser (you may need to remove the page cache), we should see the change as follows.

Jumbotron Background Image and Logo
The admin page allows the changing of two additional fields: the jumbotron background image and the logo.
Download this sample image or create a new image suitable for the jumbotron with a suggested size of 1920px x 300px.
 Image source: https://unsplash.com/photos/AQ9-jKmebjM
Image source: https://unsplash.com/photos/AQ9-jKmebjM
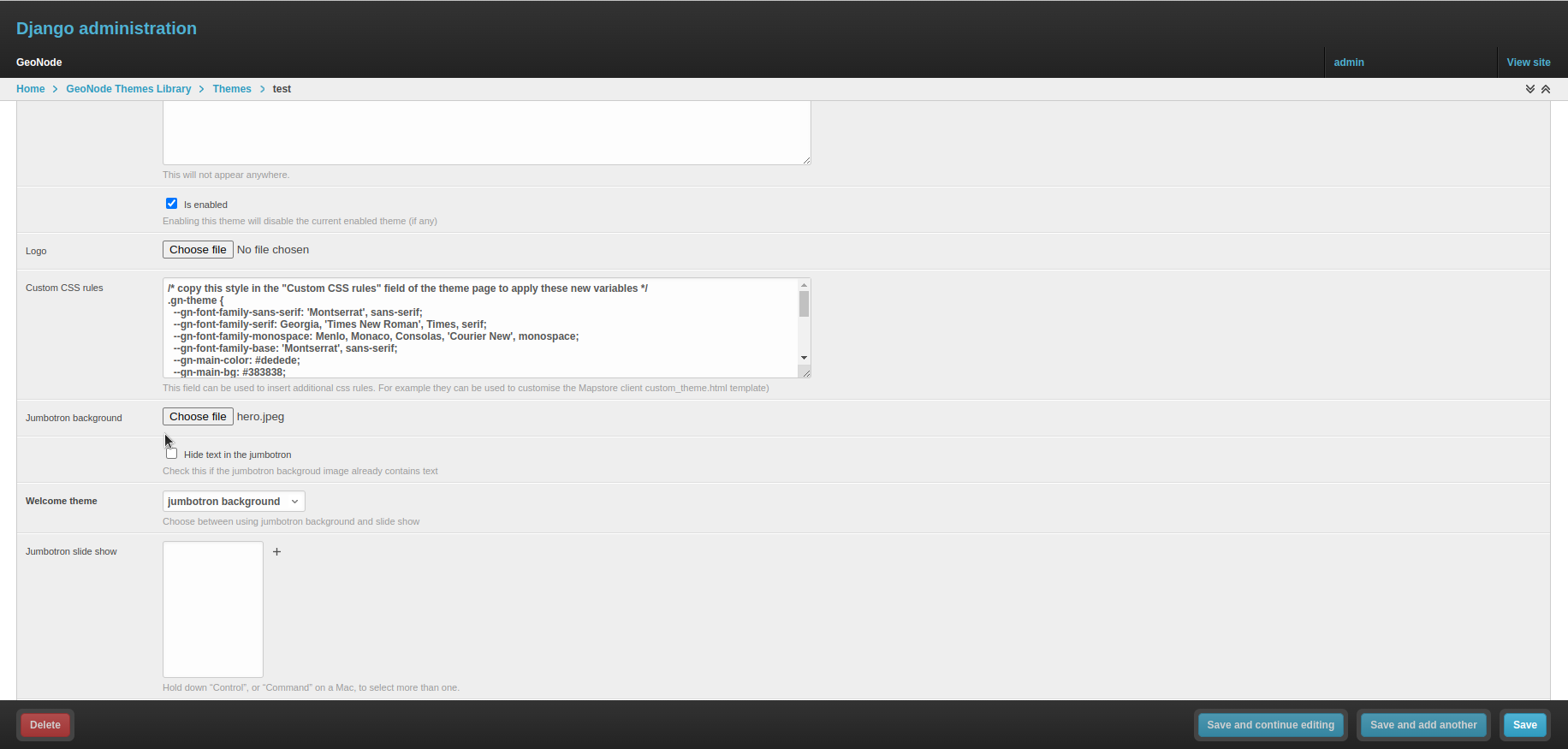
Select choose file for the jumbotron background field

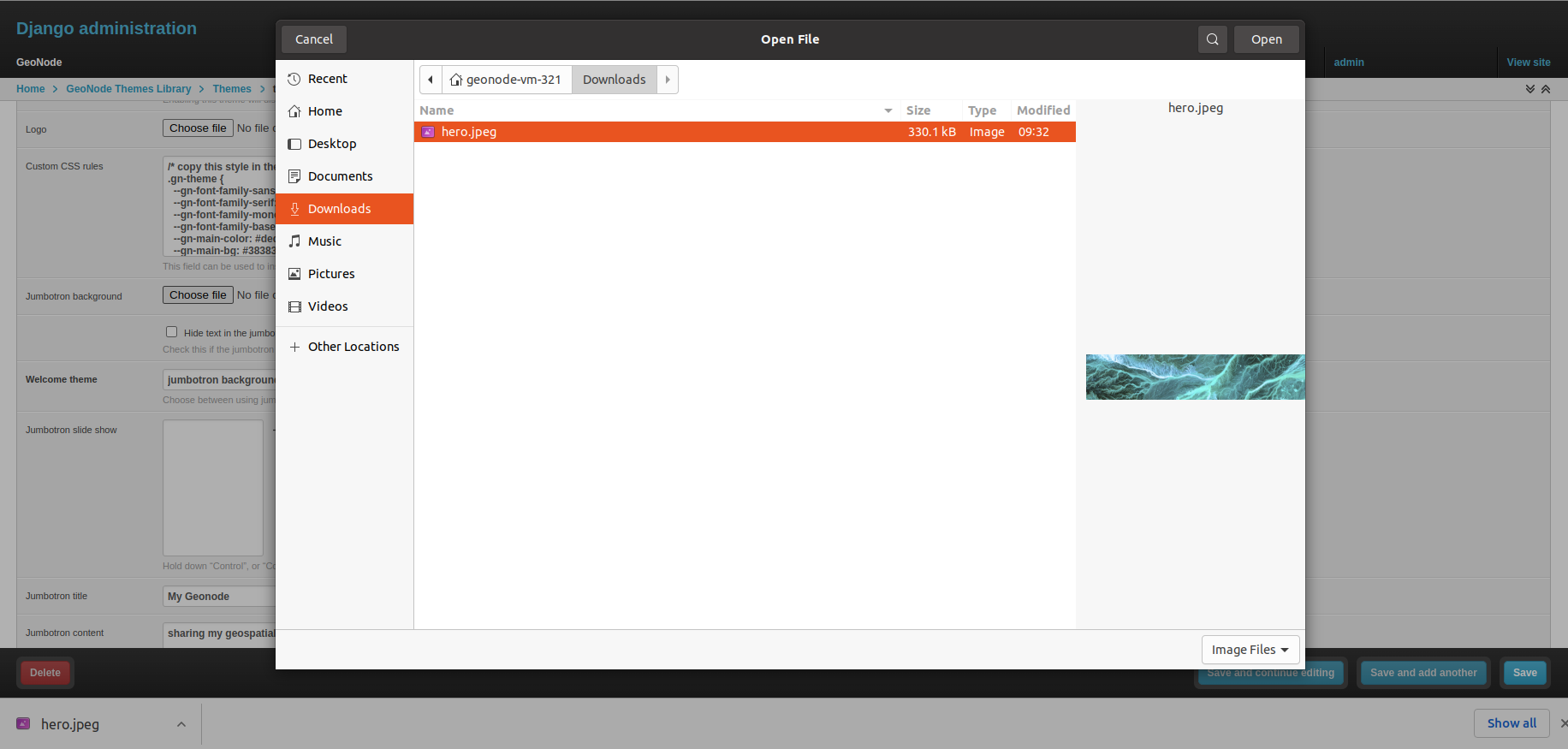
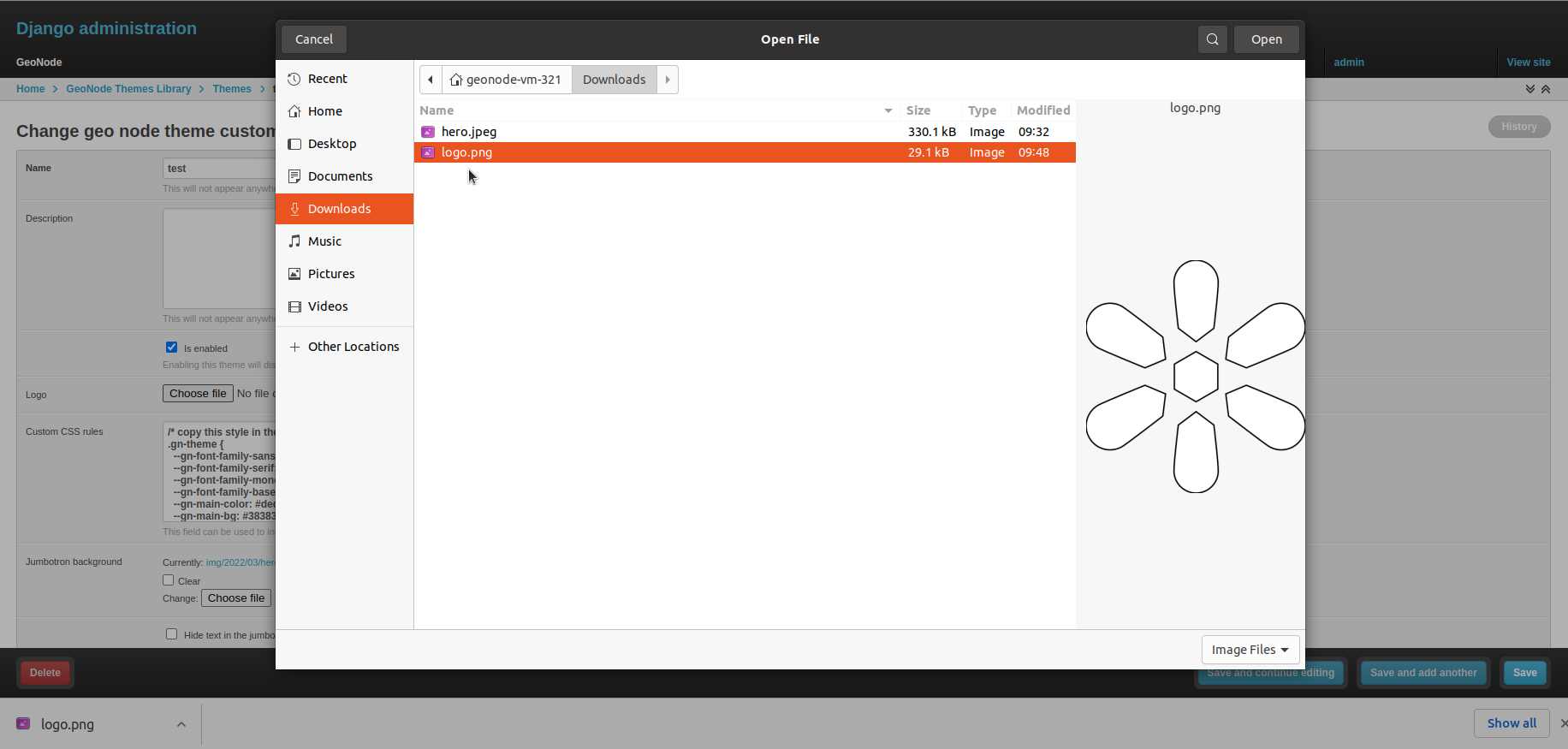
Select the background image from the file navigation window

Download this sample logo or create a new one suitable for your GeoNode

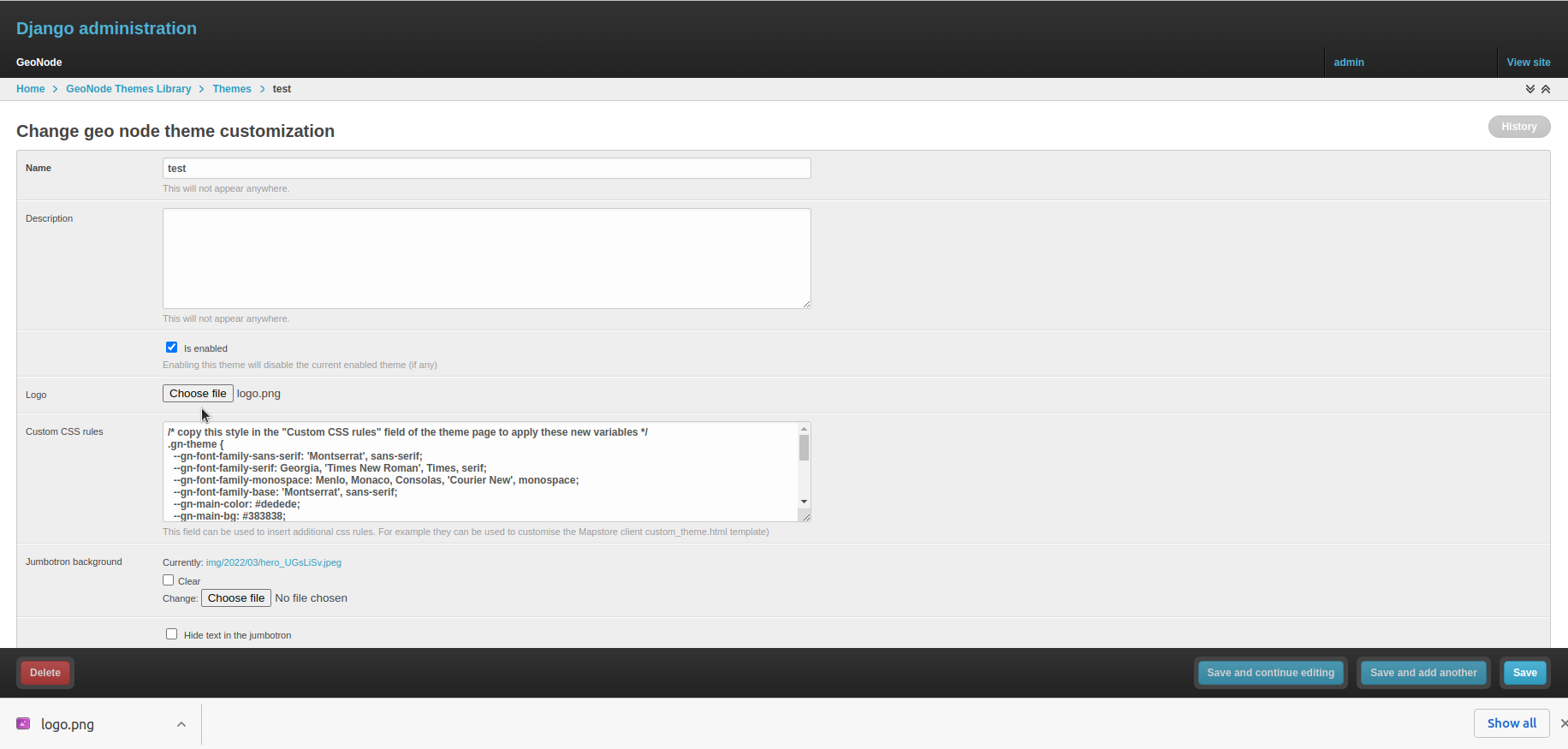
Select choose file for the logo field

Select the logo image from the file navigation window

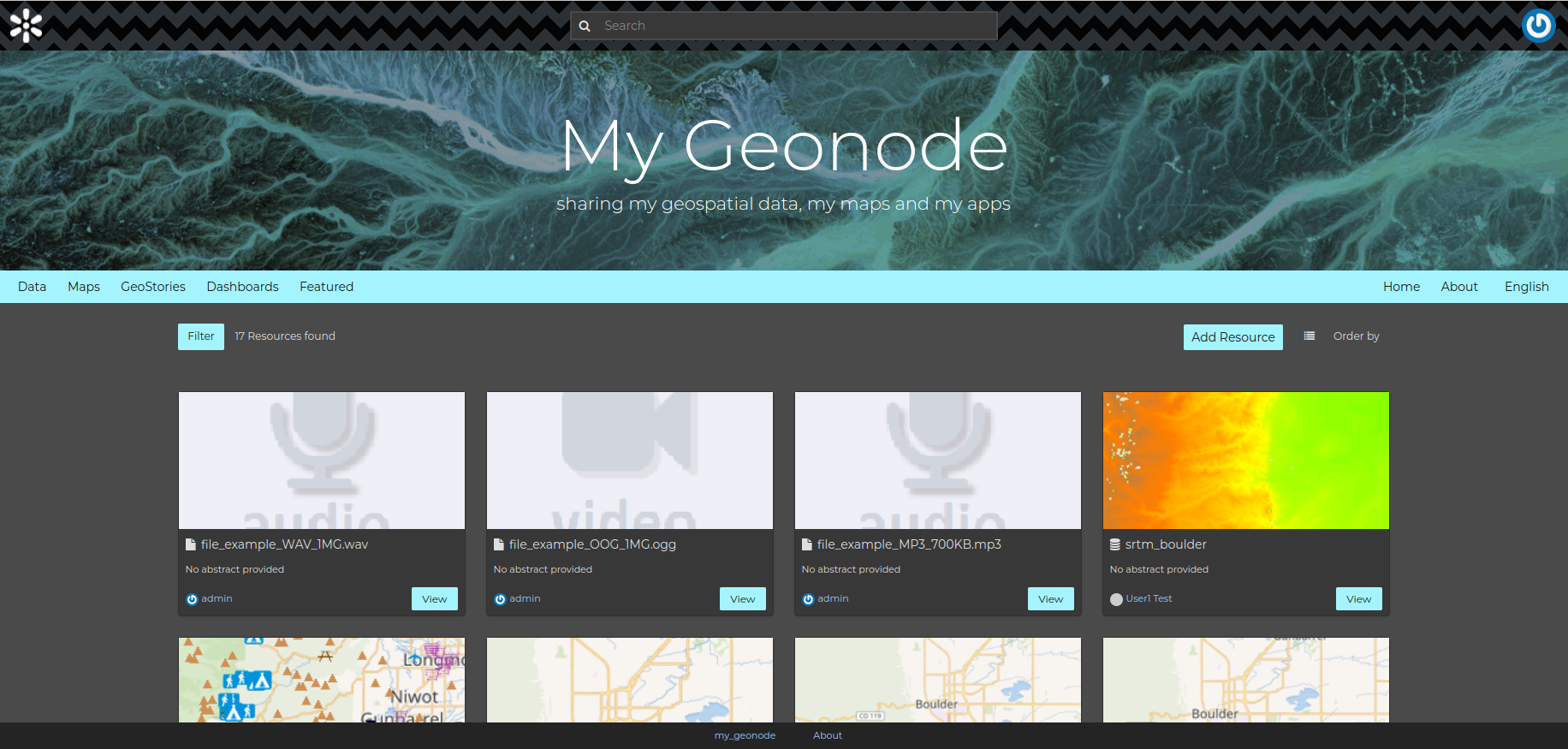
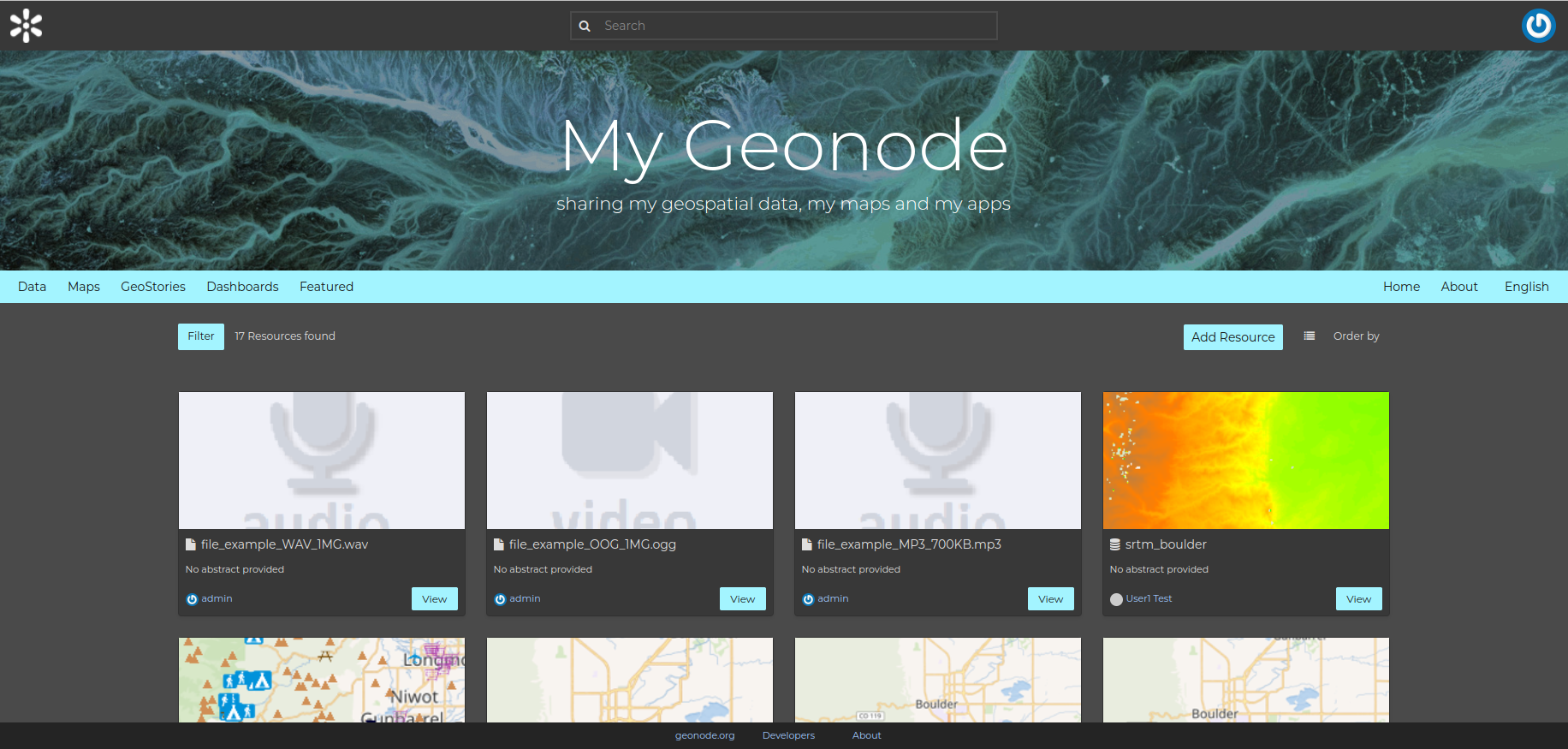
Now, save the theme and refresh the browser page to see the applied changes

Move the theme to the GeoNode project templates (optional)
The theme could also be included inside the templates of the GeoNode project. The advantage of this operation is that it keeps all the changes versioned in the GeoNode project repository.
Disable the current theme from the admin page and save

Copy the hero image and logo image inside the static img folder of the my_geonode project
/opt/geonode-project/my_geonode/src/my_geonode/
|-- ...
|-- static/
| |-- ...
| +-- img/
| |-- ...
| |-- hero.jpeg
| +-- logo.png
|-- ...
Create a new snippet template to override the custom theme
touch /opt/geonode-project/my_geonode/src/my_geonode/templates/geonode-mapstore-client/snippets/custom_theme.html
Edit the custom_theme.html template
vim /opt/geonode-project/my_geonode/src/my_geonode/templates/geonode-mapstore-client/snippets/custom_theme.html
Copy the dark theme variables inside the custom_theme.html template
{% extends "geonode-mapstore-client/snippets/custom_theme.html" %}
{% block content %}
<style>
/* copy here the rules provided in dark theme variables file */
</style>
{% endblock %}
Create a new snippet template to override the jumbotron/hero image
touch /opt/geonode-project/my_geonode/src/my_geonode/templates/geonode-mapstore-client/snippets/hero.html
Edit the hero.html template
vim /opt/geonode-project/my_geonode/src/my_geonode/templates/geonode-mapstore-client/snippets/hero.html
Copy this snippet inside the hero.html template
{% load static %}
<style>
#gn-hero {
background-image: url("{% static 'img/hero.jpeg' %}");
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
background-color: rgb(156, 156, 156);
background-blend-mode: multiply;
}
</style>
<div id="gn-hero" class="gn-hero">
<div class="jumbotron">
<div class="gn-hero-description">
<h1>My Geonode</h1>
<p>sharing my geospatial data, my maps and my apps</p>
</div>
<p class="gn-hero-tools">
</p>
</div>
</div>
Replace the logo inside the brand_navbar.html template by adding the logo_src block
{% extends "geonode-mapstore-client/snippets/brand_navbar.html" %}
+ {% load static %}
{% block extra_style %}
<style>
#gn-brand-navbar {
/* example from https://css-tricks.com/a-few-background-patterns-sites/ */
--stripe: #2a3034;
--bg: #040404;
background: linear-gradient(135deg, var(--bg) 25%, transparent 25%) -50px 0,
linear-gradient(225deg, var(--bg) 25%, transparent 25%) -50px 0,
linear-gradient(315deg, var(--bg) 25%, transparent 25%),
linear-gradient(45deg, var(--bg) 25%, transparent 25%);
background-size: 32px 32px;
background-color: var(--stripe);
}
</style>
{% endblock %}
+ {% block logo_src %}
+ {% static 'img/logo.png' %}
+ {% endblock %}
The final structure of the snippets folder of the my_geonode project should look like this:
/opt/geonode-project/my_geonode/src/my_geonode/
|-- ...
|-- static/
| |-- ...
| +-- img/
| |-- ...
| |-- hero.jpeg
| +-- logo.png
|-- templates/
| |-- ...
| +-- geonode-mapstore-client/
| |-- ...
| +-- snippets/
| |-- ...
| |-- brand_navbar.html
| |-- custom_theme.html
| |-- footer.html
| +-- hero.html
|-- ...
Finally, refresh the page to see the theme applied via templates.