Add Translations to GeoNode Project
This section will demonstrate how to change the translations for the geonode-mapstore-client single-page application and the Django template. Let’s start by limiting the list of languages to English and Italian by using the LANGUAGES variable
Edit the settings.py of the project
vim /opt/geonode-project/my_geonode/src/my_geonode/settings.py
Copy this list to the end of the file
LANGUAGES = (
('en-us', 'English'),
('it-it', 'Italiano'),
)
Wait for the reload of the GeoNode app and then refresh the browser page to see the new list of languages.

Update translation of the single page application
The MapStore single-page application uses json files to define translations. We can override the default ones by adding a new set of translations in the GeoNode project.
Create a new directory called mapstore inside the static folder
mkdir /opt/geonode-project/my_geonode/src/my_geonode/static/mapstore/
Create a new directory called project-translations inside the static/mapstore/ folder
mkdir /opt/geonode-project/my_geonode/src/my_geonode/static/mapstore/project-translations
Create a new translation file for the English language called data.en-US.json
touch /opt/geonode-project/my_geonode/src/my_geonode/static/mapstore/project-translations/data.en-US.json
This file must contain two keys: locale and messages. The locale represents the language code, while the messages will contain all the translation messages we want to override or add. In this example, we will override the View message.
{
"locale": "en-US",
"messages": {
"gnhome": {
"view": "Open"
}
}
}
Create a new translation file for the Italian language called data.it-IT.json
touch /opt/geonode-project/my_geonode/src/my_geonode/static/mapstore/project-translations/data.it-IT.json
Similar to the English message, we will include the override for the gnhome.view message
{
"locale": "it-IT",
"messages": {
"gnhome": {
"view": "Apri"
}
}
}
This is the expected structure of the files.
/opt/geonode-project/my_geonode/src/my_geonode/
|-- ...
|-- static/
| |-- ...
| +-- mapstore/
| |-- ...
| +-- project-translations/
| |-- ...
| |-- data.en-US.json
| +-- data.it-IT.json
|-- ...
Finally, we need to include the new translations’ paths to the MAPSTORE_TRANSLATIONS_PATH settings. All of the translations’ paths will be used and merged (where the higher position in the list will override the previous one)
vim /opt/geonode-project/my_geonode/src/my_geonode/settings.py
Copy this list to the end of the file
MAPSTORE_TRANSLATIONS_PATH = [
'/static/mapstore/ms-translations',
'/static/mapstore/gn-translations',
'/static/mapstore/project-translations'
]
Here are all the original translations messages:
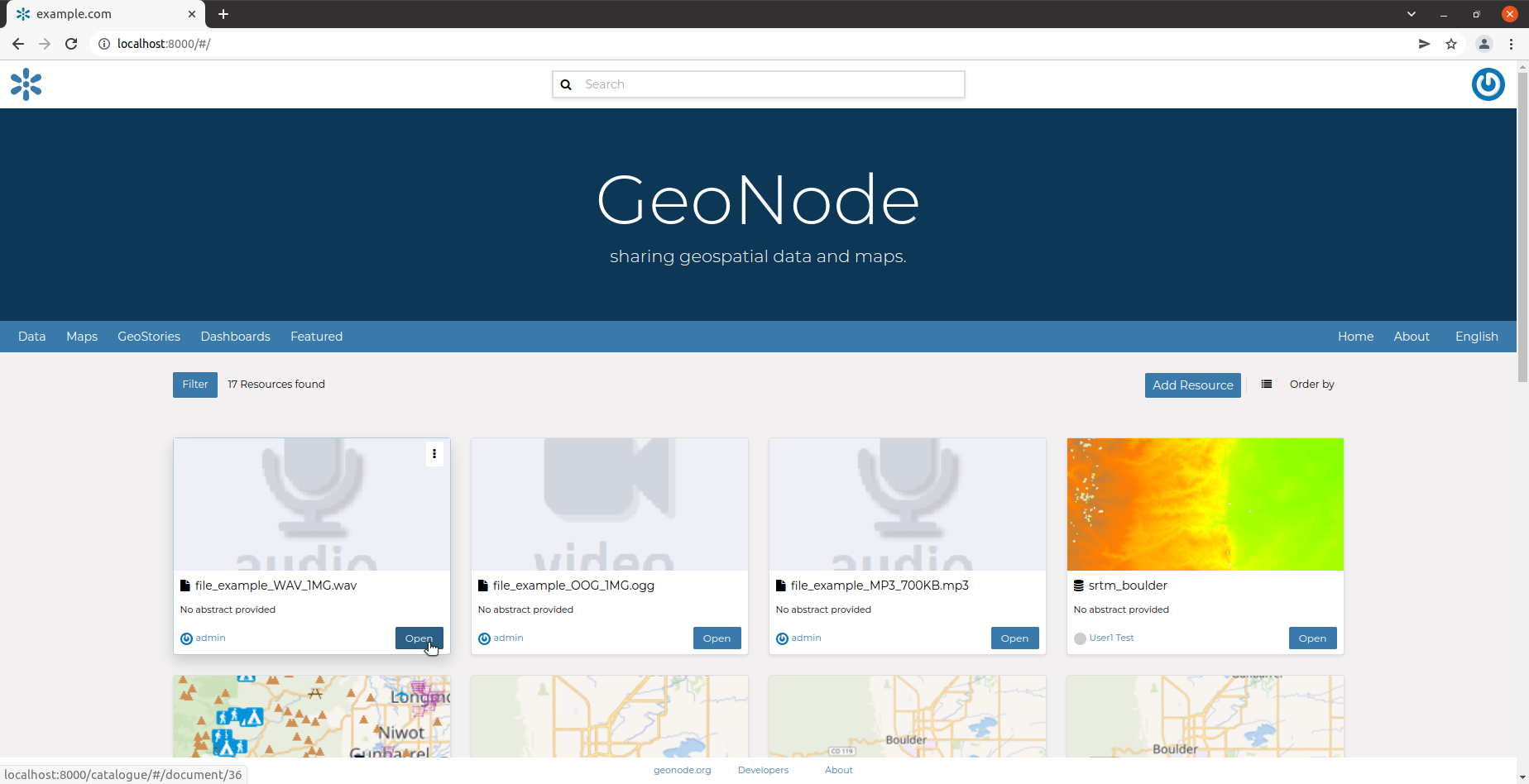
Wait for the reload of the GoeNode app and then refresh the page. See how the view button has changed to open.

Update translation in Django templates
Create a new snippet template to override the jumbotron section or override it if it exists
mkdir /opt/geonode-project/my_geonode/src/my_geonode/templates/geonode-mapstore-client/snippets/
touch /opt/geonode-project/my_geonode/src/my_geonode/templates/geonode-mapstore-client/snippets/hero.html
Edit the hero.html template
vim /opt/geonode-project/my_geonode/src/my_geonode/templates/geonode-mapstore-client/snippets/hero.html
Copy this snippet into the hero.html template where the title and description are wrapped inside the translation block
{% load i18n %}
<div id="gn-hero" class="gn-hero">
<div class="jumbotron">
<div class="gn-hero-description">
<h1>{% trans "My Geonode" %}</h1>
<p>{% trans "sharing my geospatial data, my maps and my apps" %}</p>
</div>
<p class="gn-hero-tools">
</p>
</div>
</div>
Now create a new locale folder inside the geonode project
mkdir /opt/geonode-project/my_geonode/src/my_geonode/locale
Then run the following script to create the locale files
workon my_geonode
cd /opt/geonode-project/my_geonode/src/
django-admin makemessages --no-location -l en_US -l it_IT -d django -e "html,txt,py" -i docs
Note: the flag -l <locale> can be used multiple times for each language supported in the project
The previous steps creates the file .po that could be edited. Now we could edit the italian translations
vim /opt/geonode-project/my_geonode/src/my_geonode/locale/it_IT/LC_MESSAGES/django.po
Inside the django.po file we will find empty string for each msgstr property that could be filled with the translation
msgid "My Geonode"
msgstr "Il mio GeoNode"
msgid "sharing my geospatial data, my maps and my apps"
msgstr "condividere dati geospaziali, mappe e applicazioni"
Finally we can compile the locale file to make them available to the django templates
django-admin compilemessages
Refresh the browser page and switch to italian language to see the final result