Optimizing Maps, tips and tricks
As
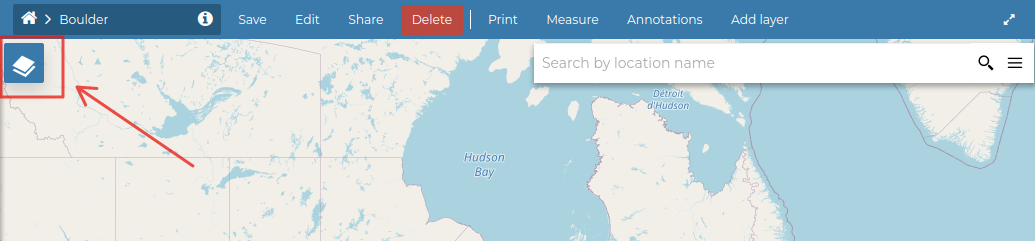
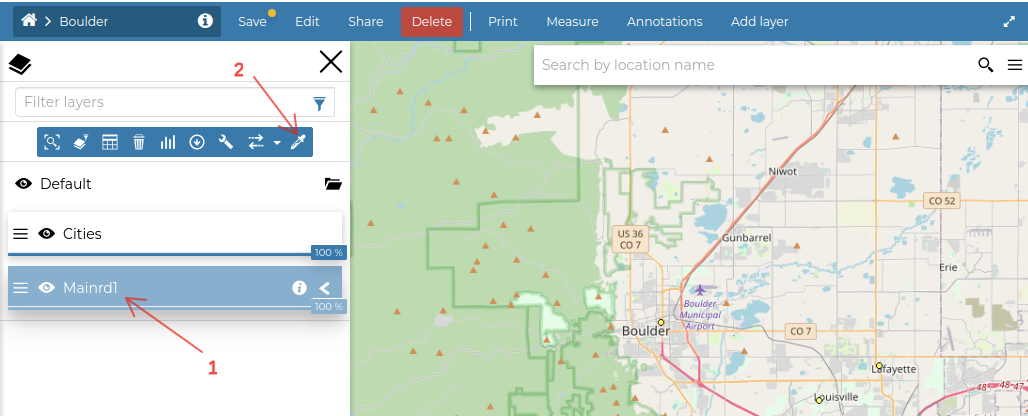
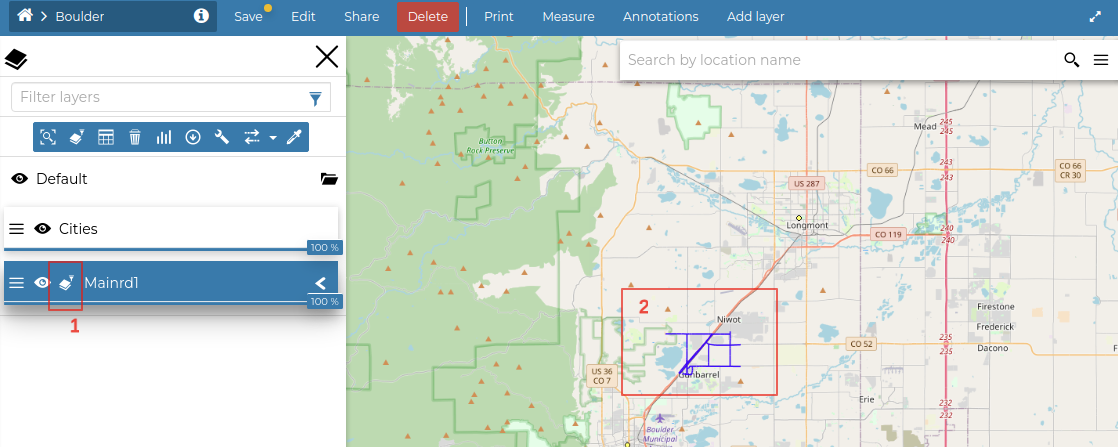
test_user1view theBouldermap and click on thelayer menuin the top-left corner.
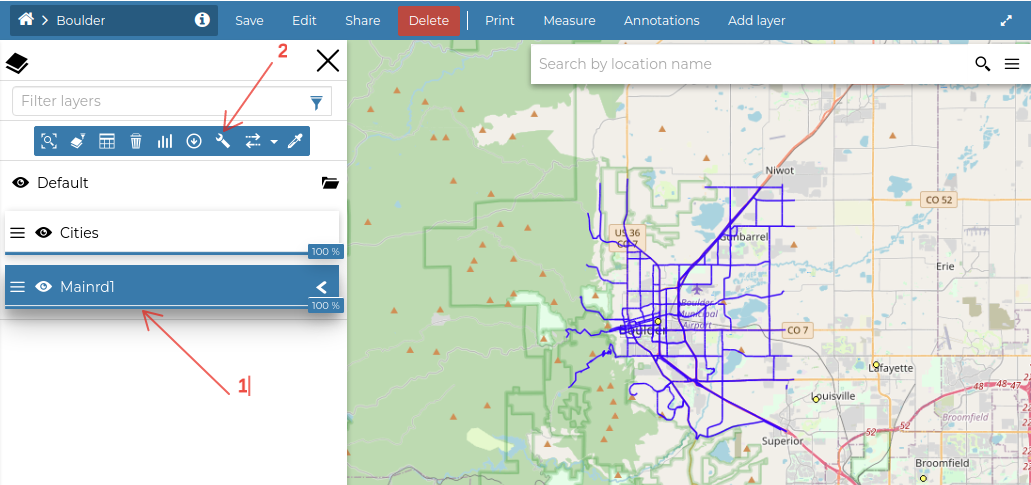
Expand the datasets list and highlight the
Mainrdone. Click on theproperty tool
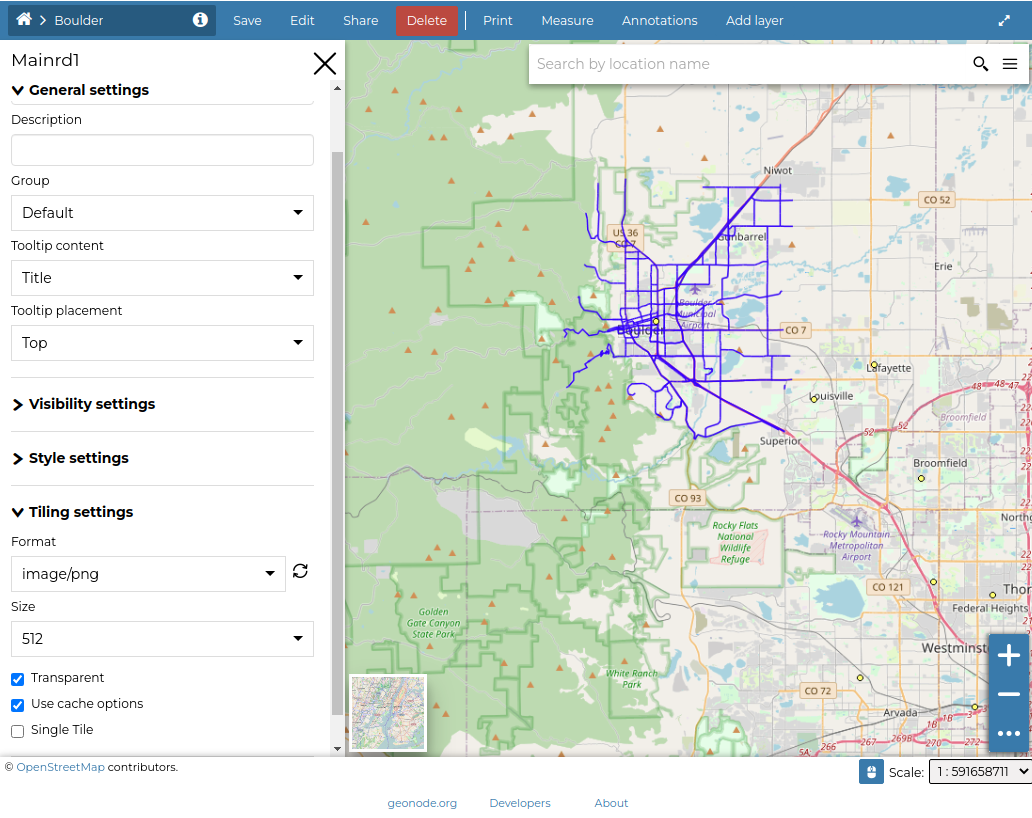
Switch to the
viewoptions tab, you will notice a few settings that can be tweaked on each dataset to improve the map quality or rendering speedFormat: This allows us to set the output media type from the ones supported by the spatial service.
Tile Size: This value is usually set to
256x256pixels, GeoNode sets them to512x512. This value allows us to send tiled requests to theTile Service. A larger size allows GeoNode to reduce the number of requests per dataset.Visibility Limits: Has the same effects as the
Scale Denominatorrules on the styles. The two options are always applied independently.Transparent: When
enabled, it allows the server to render thealphatransparent channel where no data is present.Use cache options: decides whether or not to use the tile service (
WMTS) or (WMS).Single Tile: When
enabledGeoNode won’t create tiled requests for this dataset but will create a single tile with the dimensions of the current viewport. In some cases, this might speed up the rendering by drastically reducing the number of requests. Be aware thatSingle Tilewill never use the server cache.

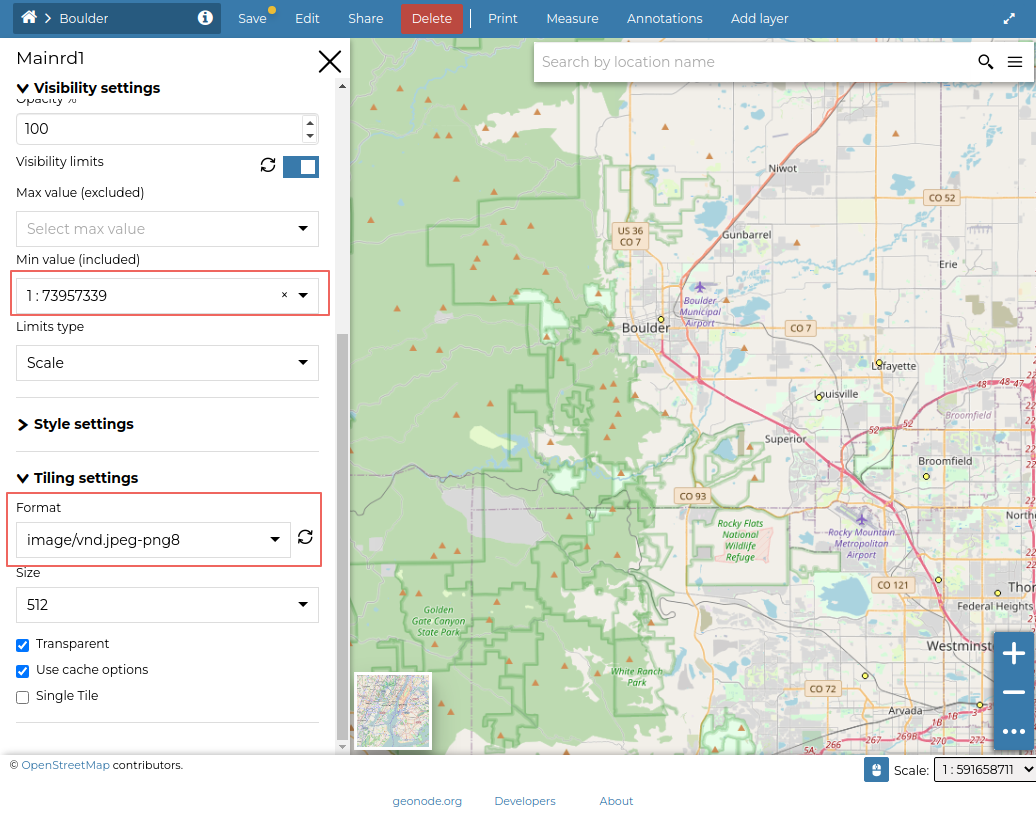
For this dataset, let’s change the output format to
jpeg+png8and set theMin Scaleto some value to hide the dataset at higher zoom levels.
The JPEG+PNG8 output format will allow GeoServer to use JPEG compressions on images and PNG8 on transparent tiles. This will reduce the size of the images, speeding up the dataset, but it will also reduce its quality. That option is typically only useful on raster imagery.
You can also edit other available datasets:
Change the output format to
PNG8, on vectorial datasets with few colours (like in the above case). This will greatly reduce the size of the images, resulting in an overall speedup of the dataset.Open the
Networktab of the browser and inspect theowsrequests. Notice the different output formats of the requests for the dataset. Do some tests by changing the output format, and notice the difference between the sizes and timings of the outcomes.Also, by expanding the
Headerssection, you will see how thegeowebcacheresponses match with aCache HIT, meaning that we are correctly asking for cached tiles to theWMTSservice
It is also possible to select and edit the default style of a dataset from a map by clicking on the dropper icon as shown below.

When changing the settings for datasets on a map with many overlays, it is good practice to temporarily deactivate the other layers to speed up the work by avoiding loading all of the layers every time
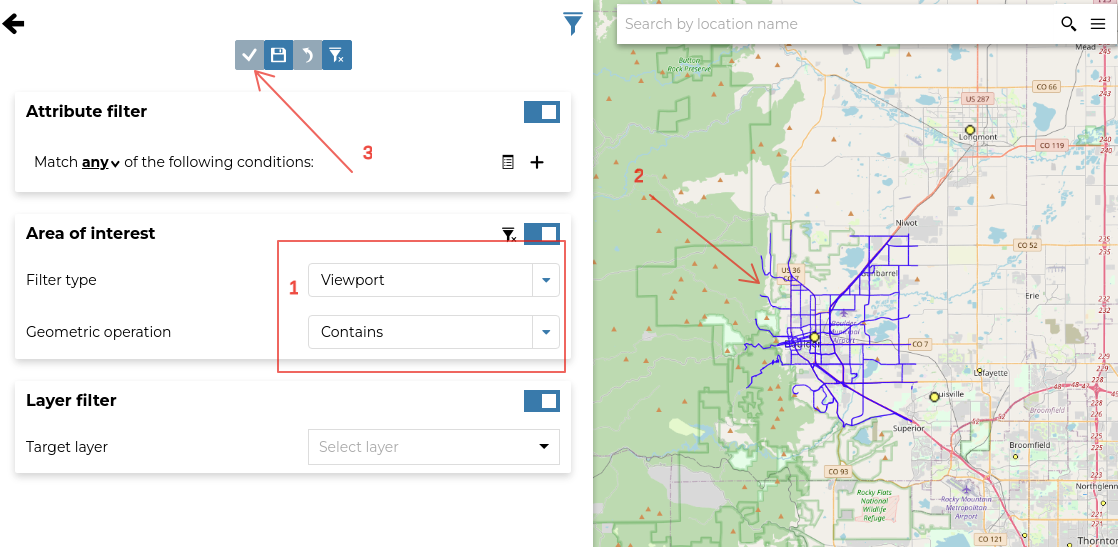
Let’s edit the options for the
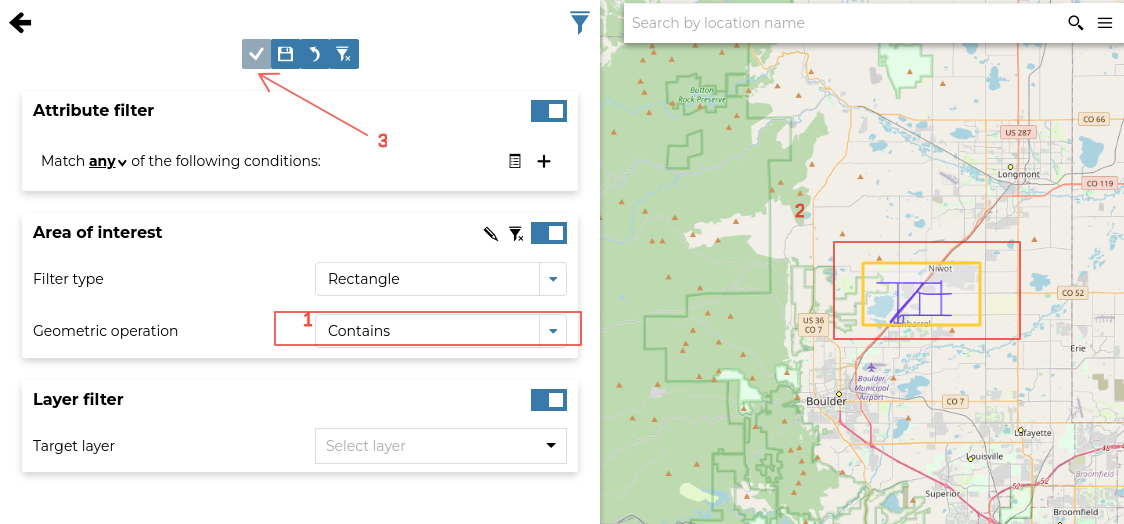
Mainrddataset. Click on theFilteroption, and check theArea of InterestoptionsChange the
Filter TypetoPolygon, and theGeometry OperationtoContains. Draw apolygonon the map and clickApply
Try modifying the
Geometry OperationtoContainsand note the differences
Save the filter and go back to the map. Notice that a small
filter iconnow appears near the dataset name, and the map only shows the filtered features
You can optionally persist the changes on the map.
Attributes Media Types Rendering on GetFeatureInfo
The GetFeatureInfo is a special operation in the OWS protocol that allows us to query a dataset on a specific position to get back the values stored on the backend.
In the case of a VECTORIAL dataset, the outcome of the GetFeatureInfo is basically a set of records (i.e. key-value pairs where the keys are the attributes from the schema below).
In the simplest use case, the outcome of the GetFeatureInfo is a plain text report of the list of attributes along with the values of that specific location. As you can imagine, the values can be almost anything, even references to external links or media contents (like images, videos or audios).
GeoNode can also apply, eventually, an HTML template to the GetFeatureInfo outcome. That means that GeoNode can render the output as HTML content.
From the dataset metadata, there’s the possibility to edit such a template. In particular, there are two different ways to enable it:
Basic: GeoNode will present the available
attributeslist, allowing the user to change the order, visibility, andmedia-typeon each attribute.Advanced: GeoNode will present a
rich-texteditor panel allowing the user to define its own customHTML template.
In this section, we will see how the basic one works by defining and editing a new empty dataset.
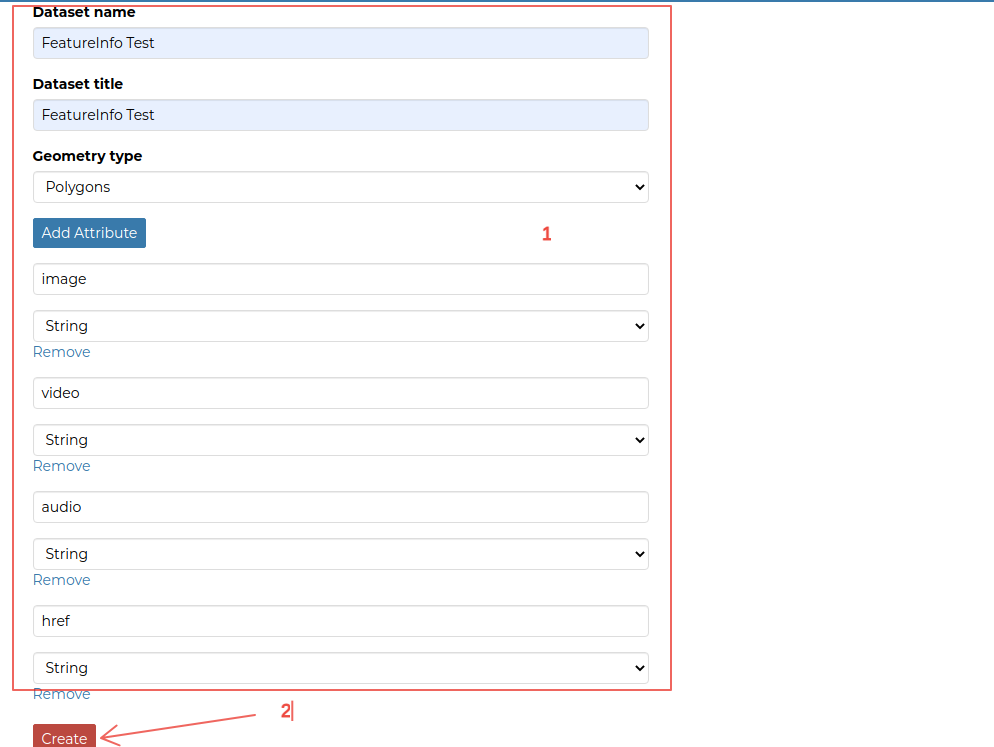
Let’s first create a new
empty datasetwith the following attributes:geometry type:Polygonimage:Stringvideo:Stringaudio:Stringhref:String

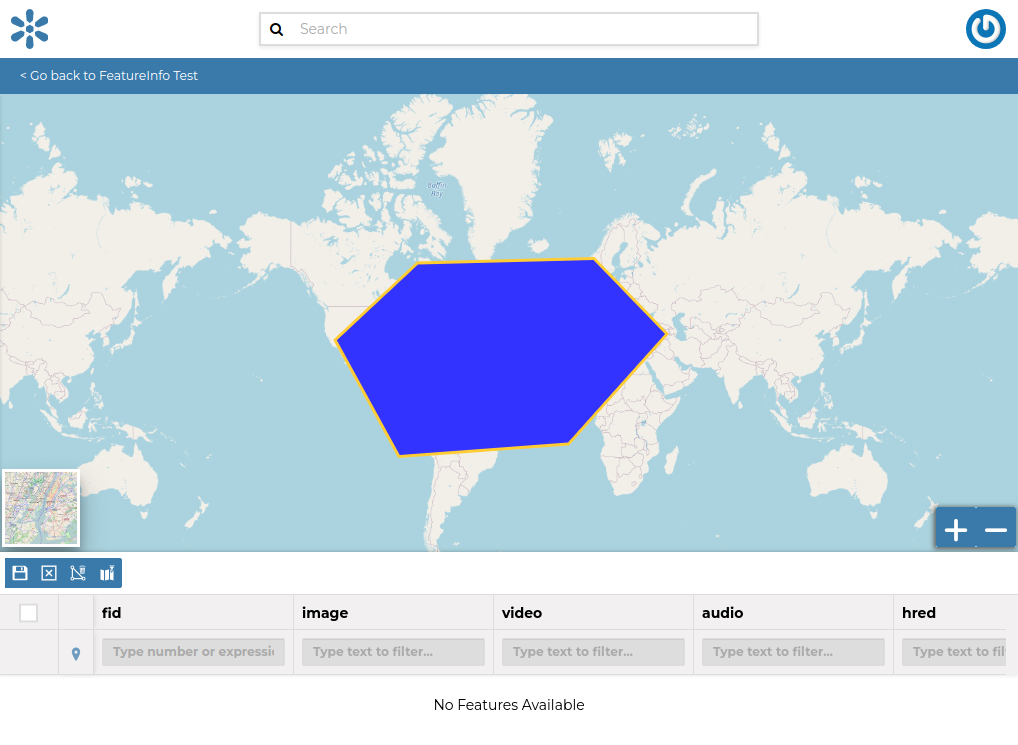
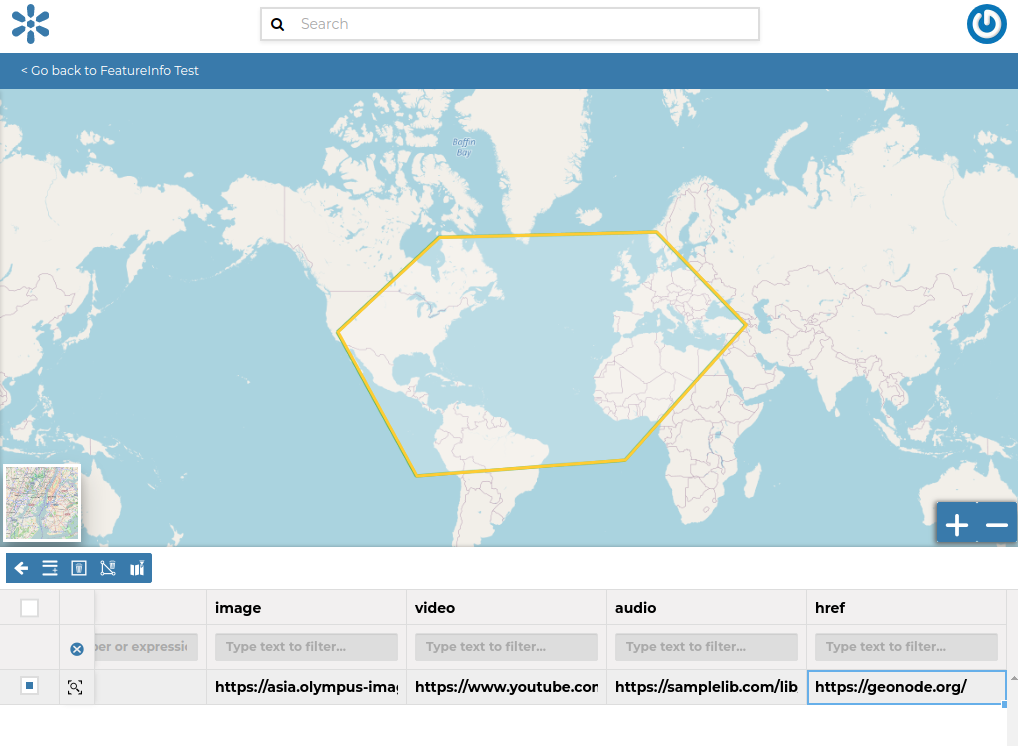
Edit the layer data and add a new
polygon
Fill the
attributeswith some links, e.g.image:https://asia.olympus-imaging.com/content/000107506.jpgvideo:https://www.youtube.com/watch?v=-ucUFBTUYLIaudio:https://samplelib.com/lib/preview/mp3/sample-3s.mp3href:https://geonode.org/

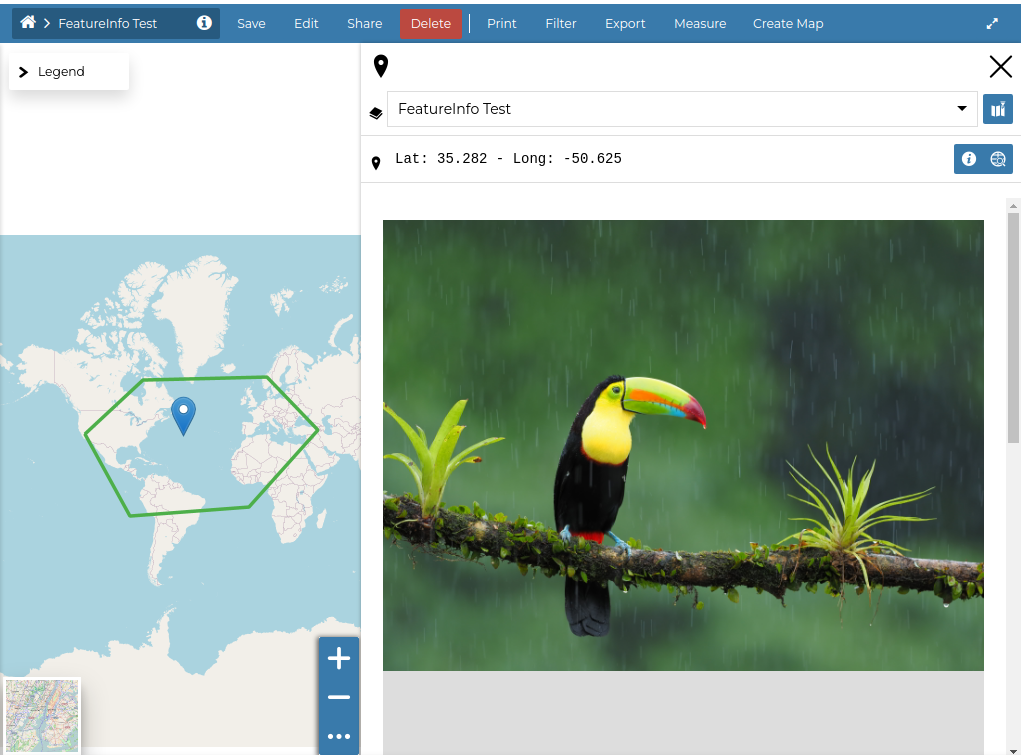
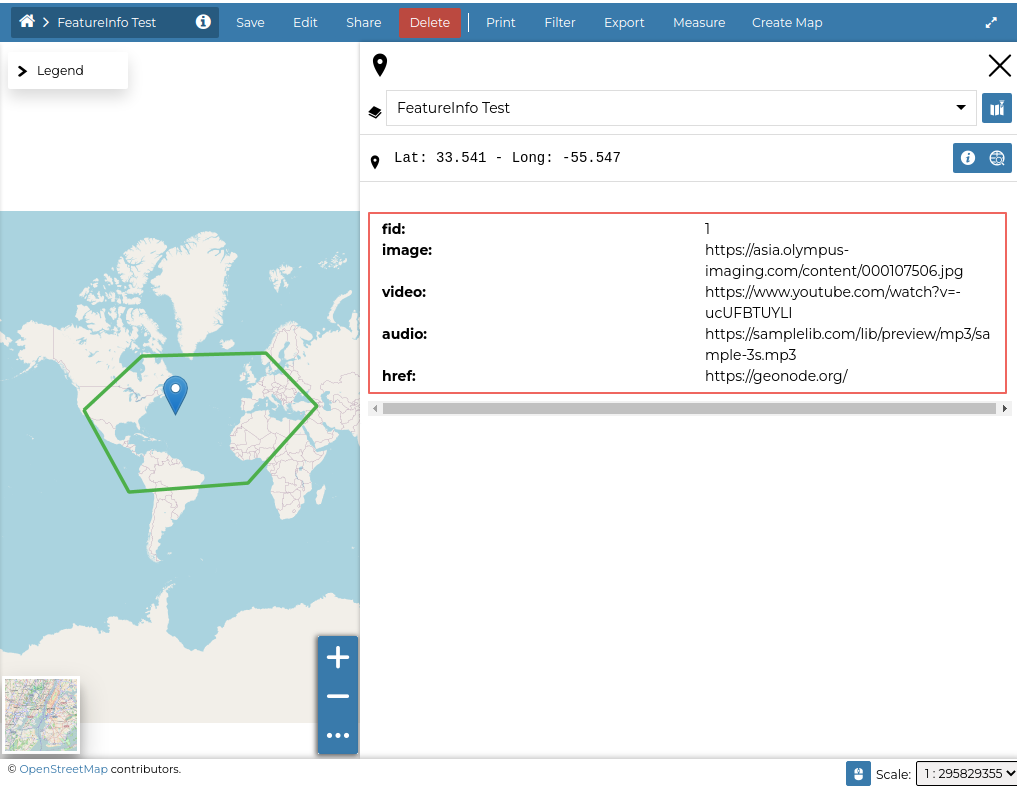
Save, click on the polygon, and look at the results

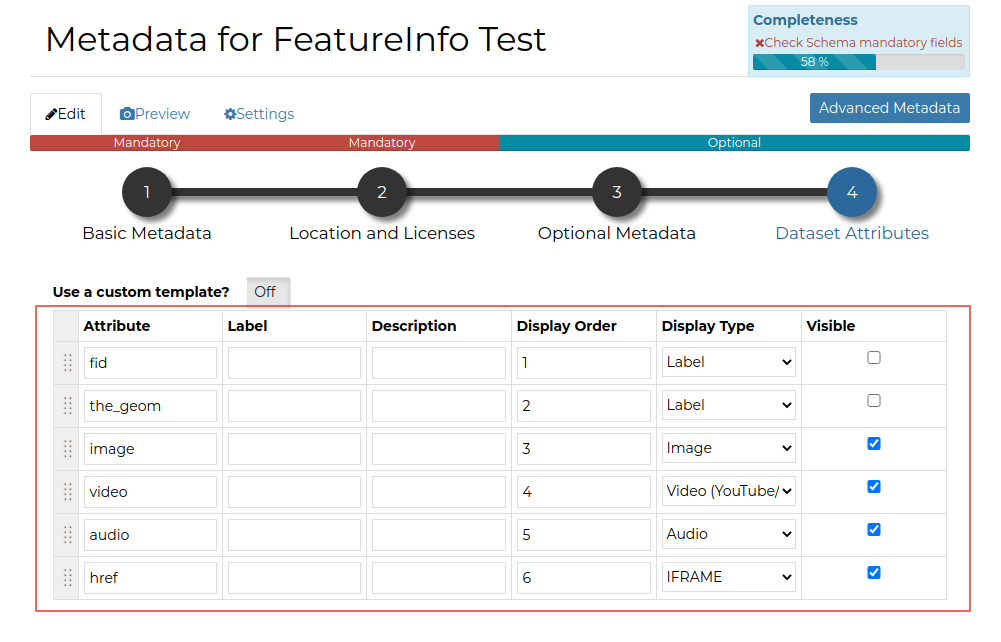
Now go back to the dataset details, edit the metadata, and move to the
Attributestab. Change the contents as shown in the figure
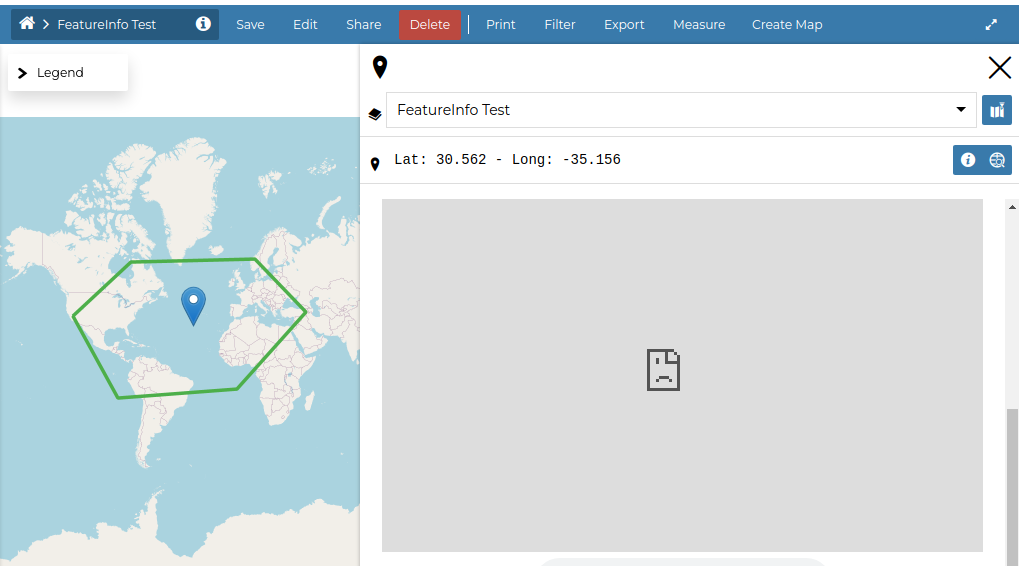
Save, visualize the dataset, and click on the polygon again