Viewer and plugins configurations
GeoNode integrates the MapStore configuration using some settings.py variables or by allowing overrides via HTML templates.
Update configuration via settings.py
The settings.py file is available inside a geonode-project (my_geonode) at the following path /opt/geonode-project/my_geonode/src/my_geonode/settings.py. However, in GeoNode, it is located at geonode/settings.py. While, the GeoNode settings.py contains the list of all available settings in the whole application, the geonode-mapstore-client is using only a subset of those that can be checked inside the context_processors.py file.
Update the base map configuration
Edit the settings.py of the project
vim /opt/geonode-project/my_geonode/src/my_geonode/settings.py
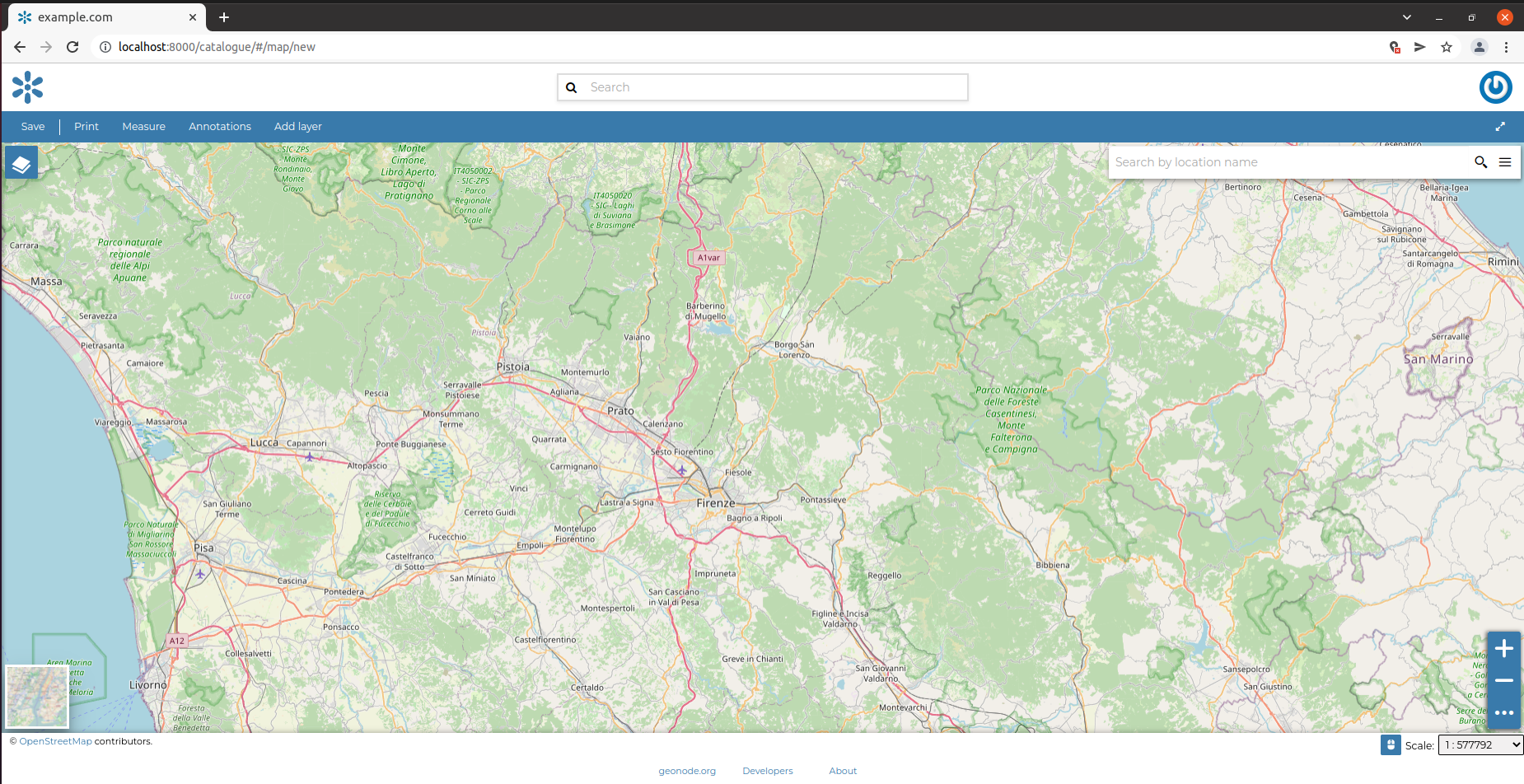
Add the following variables at the end of the settings file to center the new maps on Florence.
DEFAULT_MAP_CENTER_X = 1261620 # initial x center position of the map (EPSG:3857 default crs)
DEFAULT_MAP_CENTER_Y = 5439686 # initial y center position of the map (EPSG:3857 default crs)
DEFAULT_MAP_ZOOM = 10 # initial zoom level of the map
Save the settings.py file and open a new map.

It is also possible to add the list of default background layers with the MAPSTORE_BASELAYERS variable inside the settings.py:
vim /opt/geonode-project/my_geonode/src/my_geonode/settings.py
Add the following list of layers to override the default one.
MAPSTORE_BASELAYERS = [
{
"type": "osm",
"title": "Open Street Map",
"name": "mapnik",
"source": "osm",
"group": "background",
"visibility": True
},
{
"source": "ol",
"group": "background",
"id": "none",
"name": "empty",
"title": "Empty Background",
"type": "empty",
"visibility": False,
"args": ["Empty Background", {"visibility": False}]
},
{
"format": "image/jpeg",
"group": "background",
"name": "osm:osm_simple_dark",
"opacity": 1,
"title": "OSM Simple Dark",
# "thumbURL": "path/to/thumb/image",
"type": "wms",
"url": [
"https://maps6.geosolutionsgroup.com/geoserver/wms",
"https://maps3.geosolutionsgroup.com/geoserver/wms",
"https://maps1.geosolutionsgroup.com/geoserver/wms",
"https://maps4.geosolutionsgroup.com/geoserver/wms",
"https://maps2.geosolutionsgroup.com/geoserver/wms",
"https://maps5.geosolutionsgroup.com/geoserver/wms"
],
"source": "osm_simple_dark",
"visibility": False,
"singleTile": False,
"credits": {
"title": "OSM Simple Dark | Rendering <a href=\"https://www.geo-solutions.it/\">GeoSolutions</a> | Data © <a href=\"http://www.openstreetmap.org/\">OpenStreetMap</a> contributors, <a href=\"http://www.openstreetmap.org/copyright\">ODbL</a>"
}
}
]
NOTE all the base map layers should be included in the group background.
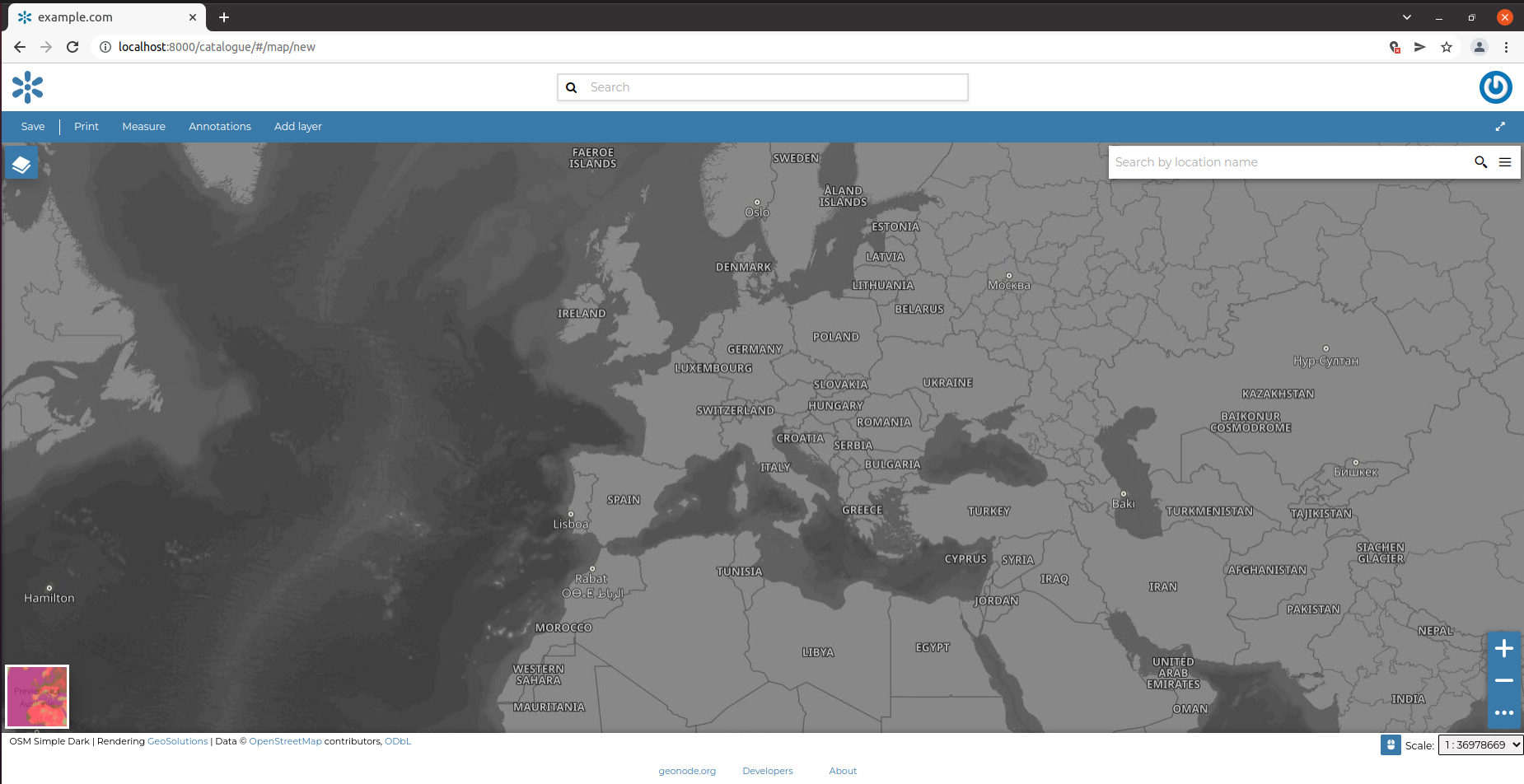
Save the settings.py file and open a new map with the new background available.

You can find additional documentation related to layer types supported by MapStore here.
NOTE Now only some types of layers are supported as background such as wms, osm, empty and tileprovider
Update the plugin configuration
The MAPSTORE_PLUGINS_CONFIG_PATCH_RULES variable allows for updates to the plugins included in the viewer pages of the geonode-mapstore-client application. The MAPSTORE_PLUGINS_CONFIG_PATCH_RULES accepts a list of objects with the following properties:
op: operation, one of add, remove or replacejsonpath: the plugin path represented as jsonpath languagevalue: the value to add or replace
Each page in the geonode-mapstore-client viewers is composed using a different plugin that can be added, removed, or replaced. Here is the list of available pages:
plugins key configuration |
path |
|---|---|
catalogue |
/ |
dashboard_embed |
/apps/{pk}/embed |
dashboard_viewer |
/catalogue/#/dashboard/{pk} |
dashboard_viewer_mobile |
/catalogue/#/dashboard/{pk} (mobile device) |
dataset_edit_data_viewer |
/catalogue/#/dataset/{pk}/edit/data |
dataset_edit_style_viewer |
/catalogue/#/dataset/{pk}/edit/style |
dataset_embed |
/datasets/{alternate}/embed |
dataset_preview |
/catalogue/#/detail/{resource_type}/{pk} |
dataset_viewer |
/catalogue/#/dataset/{pk} |
dataset_viewer_mobile |
/catalogue/#/dataset/{pk} (mobile device) |
document_embed |
/documents/{pk}/embed |
document_viewer |
/catalogue/#/document/{pk} |
document_viewer_mobile |
/catalogue/#/document/{pk} (mobile device) |
geostory_embed |
/apps/{pk}/embed |
geostory_viewer |
/catalogue/#/geostory/{pk} |
geostory_viewer_mobile |
/catalogue/#/geostory/{pk} (mobile device) |
map_embed |
/maps/{pk}/embed |
map_preview |
/catalogue/#/detail/{resource_type}/{pk} |
map_viewer |
/catalogue/#/map/{pk} |
map_viewer_mobile |
/catalogue/#/map/{pk} (mobile device) |
Each of the above key pages inside of the localConfig.plugins section is an array of plugins.
Now let’s try to apply some changes to the map viewer page.
vim /opt/geonode-project/my_geonode/src/my_geonode/settings.py
Add the following set of rules inside the MAPSTORE_PLUGINS_CONFIG_PATCH_RULES variable
MAPSTORE_PLUGINS_CONFIG_PATCH_RULES = [
{
"op": "remove",
"jsonpath": "$.map_viewer..[?(@.name == 'Measure')]"
},
{
"op": "add",
"jsonpath": "/map_viewer/-",
"value": {
"name": "SearchServicesConfig"
}
}
]
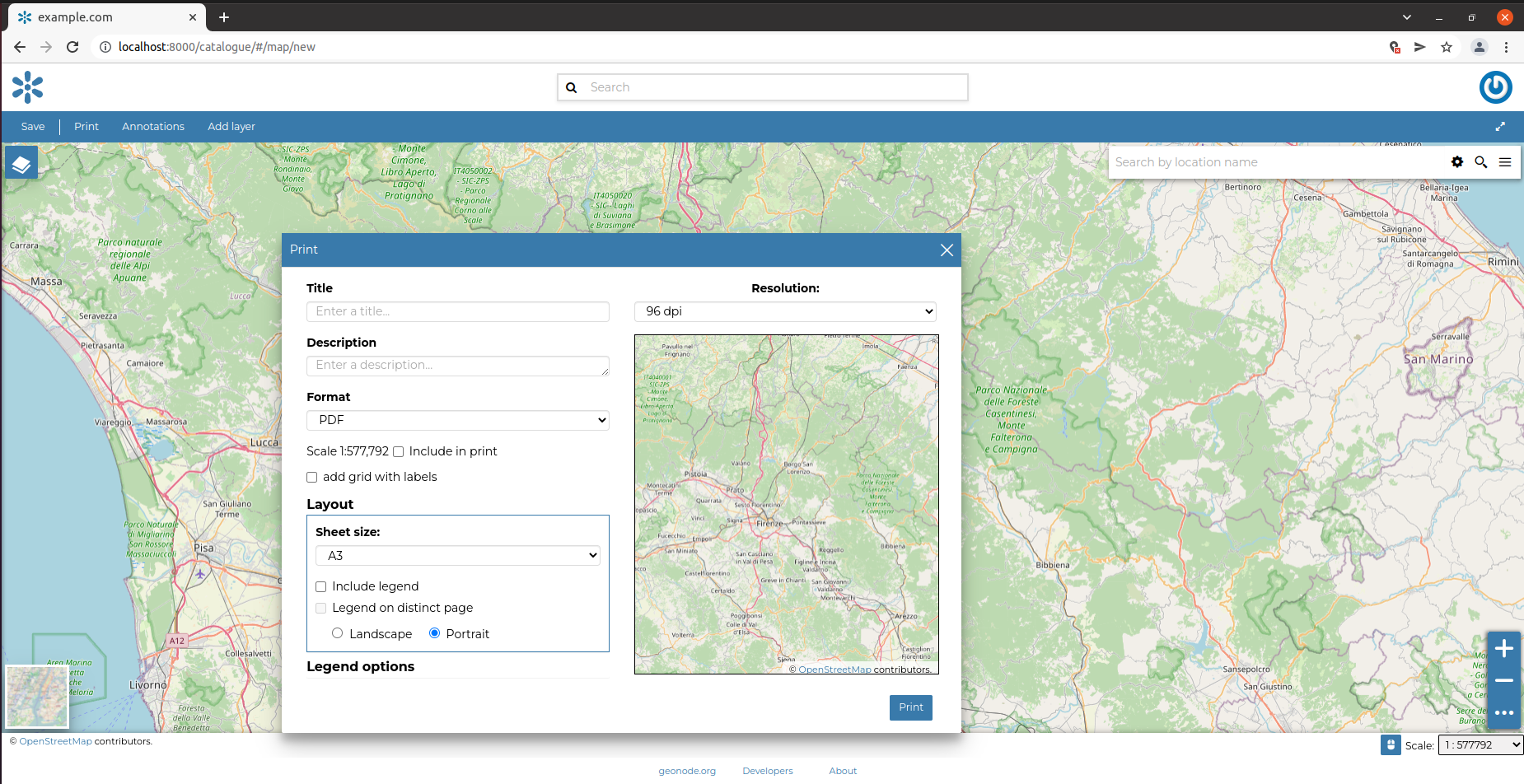
Save the settings.py file and open a new map.
The Measure plugin is not visible
The SearchServicesConfig is available in the search tool (see cog icon)

Additional available configuration variables
DEFAULT_TILE_SIZEtiles size used by map and dataset viewers by default (512px)DEFAULT_LAYER_FORMATtiles format used by map and dataset viewers by default (‘image/png’)
Update configuration via overrideLocalConfig
The localConfig.json is the main configuration file for MapStore and can be used to change a page’s structure by including, updating, or removing plugins. The geonode-mapstore-project exposes a global function called overrideLocalConfig that allows overrides in a geonode-project.
The project should provide a config template called _geonode_config.html in the following location
/opt/geonode-project/my_geonode/src/my_geonode/
|-- ...
|-- templates/
| |-- ...
| +-- geonode-mapstore-client/
| +-- _geonode_config.html
|-- ...
The _geonode_config.html template contains the default overrideLocalConfig that returns the unmodified localConfig.json
{% extends 'geonode-mapstore-client/_geonode_config.html' %}
{% block override_local_config %}
<script>
window.__GEONODE_CONFIG__.overrideLocalConfig = function(localConfig, _) {
// Here the localConfig can be overridden and/or extended
return localConfig;
};
</script>
{% endblock %}
Now the window.__GEONODE_CONFIG__.overrideLocalConfig function can be used to override the localConfig.json file.
How to restore a plugin on a page.
This example shows how to restore the SearchServicesConfig plugin inside the map_viewer configuration
NOTE
this approach is an alternative to the MAPSTORE_PLUGINS_CONFIG_PATCH_RULES variable
<!-- _geonode_config.html file in the my_geonode project -->
{% extends 'geonode-mapstore-client/_geonode_config.html' %}
{% block override_local_config %}
<script>
window.__GEONODE_CONFIG__.overrideLocalConfig = function(localConfig) {
/*
"SearchServicesConfig" has been disabled by default but is still available
inside the list of imported plugins.
It should be enabled only on the pages that contain the "Search" plugin.
*/
localConfig.plugins.map_viewer.push({ "name": "SearchServicesConfig" });
return localConfig;
};
</script>
{% endblock %}
How to remove a plugin from a page
This example shows how to remove the Measure plugin from the map_viewer configuration
NOTE
this approach is an alternative to the MAPSTORE_PLUGINS_CONFIG_PATCH_RULES variable
{% extends 'geonode-mapstore-client/_geonode_config.html' %}
{% block override_local_config %}
<script>
window.__GEONODE_CONFIG__.overrideLocalConfig = function(localConfig) {
// an example on how you can remove a plugin from configuration
// example: Remove Measure from the map viewer
localConfig.plugins['map_viewer'] = localConfig.plugins['map_viewer'].filter(plugin => !['Measure'].includes(plugin.name));
return localConfig;
};
</script>
{% endblock %}